비전공에서 취업까지!! [15화] CSS 선택자3탄! 패트와매트를 선택하자 형제선택자, 속성선택자! -입니다.-
Jab Jab Jap Punch Hook
미자 아줌마!!! 배에 힘 안줬다!!!!!
후.....
복싱을 배우고 한마리 거친 야수가 되어가는 SsunDev입니다

평일에 일과 운동과 블로그를 병행하니 피곤해 죽겠습니다.
유툽을 보다보면 저보다 더 열심히 살고계시는 선배님들을 보면 게으름 피우지 말아야지 하면서도
어째서인지 침대에서 등을 땔 수가 없는 제가 미워집니다.
각설하고 오늘은 선택자 마지막!
형제 선택자와 속성 선택자, 그리고 나머지에 대해서 배워보도록 하겠습니다.
역시나 또 뭐 아시죠?

html , css 파일 두개 만들고 향상된 뼈대 딱 박고 css기본 charset 뙇 박고!! jab jab jab punch hook!!

내용물을 이렇게 한번 채워보겠습니다.
이제 뭐가형제고 뭐가 부모자식관계인지 보이시죠???
이 형제 코드를 선택하는 방법입니다.
먼저***형제 선택자*** 와
***인접형제 선택자*** 두가지가 있는데
형제 선택자 먼저 해보겠습니다.

h2테그의 형제중에서 span 테그들을 선택해 보도록 하겠습니다.

~를 사용하면 됩니다.
이렇게 하면 h2 ***뒤에오는*** 형제 선택자중에서 span인 테그들을 선택하겠다 입니다.
그럼 형제 선택자인 삼돌이와 사식을 둘 다 선택하게 되겠죠?
div 아래의 톰과 제리는 같은 span이라도 형제 관계가 아니기 때문에 안고릅니다. 이젠 다들 아시죠? ㅎㅎ
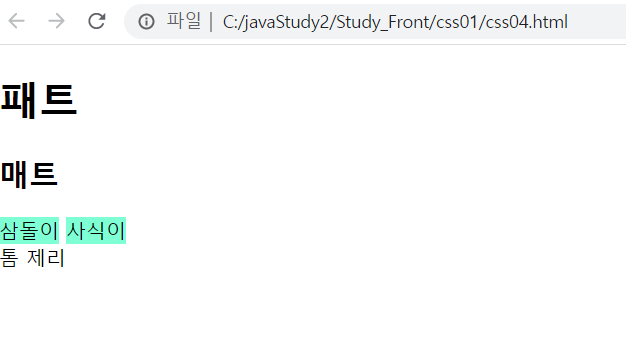
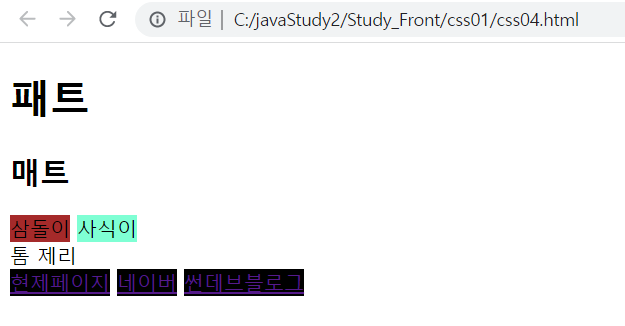
삼돌이 사식이의 배경이 아쿠아마린색으로 잘 바뀌는지 바로 alt + B!!

잘 바뀌었습니다 역시 톰과 제리는 바뀌지 않았군요!
이게 선택한 요소를 기준으로 ***뒤에오는*** 형제들을 선택하는 방법입니다.
형제를 다 선택하게 됩니다.

두번째로는 ***인접 형제 선택자***입니다.
어려울건 없고 형제 선택자 ****뒤에오는 형제*** 중에서 ***첫번째로 해당***되는 딱 하나만 선택하는 선택자입니다.

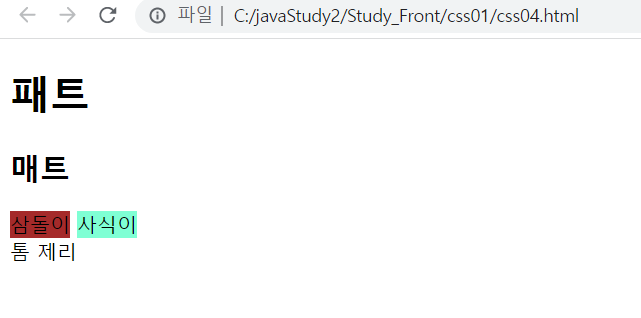
이런식으로 똑같은 내용인데 색깔을 바꾸고 ~ 대신 +를 사용해 보겠습니다. 그리고 alt + B 를 해보면??

형제 선택자 중에서도 <h2> 와 인접한 <span>테그 첫뻔째 삼돌이만 선택하게 되었습니다.
인접 형제 선택자를 사용하게 될 경우 ***엄격하게 하나만*** 선택하게 됩니다.

요악해보자면 형제 선택자에선 ~와 +만 구분하면 되고
중요한건 기준이 되는 테그의 ***뒤에 오는*** 테그가 선택된다!
또 ~는 뒤에오는 형제들 다 선택이고 + 는 뒤에오는 형제중에 ***해당되는 첫번째*** 테그가 선택된다! 입니다.
이번엔 속성 선택자에 대해서 배워보도록 하겠습니다.

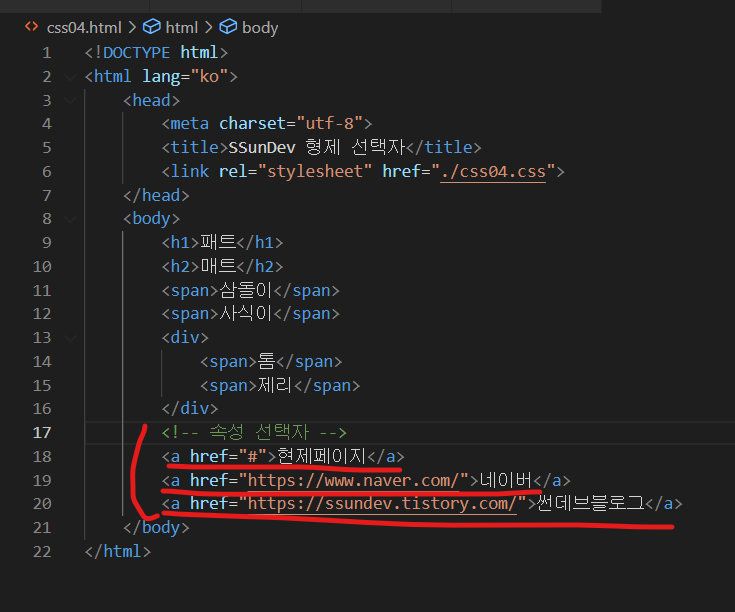
<a> 테그 3가지를 채워보겠습니다.
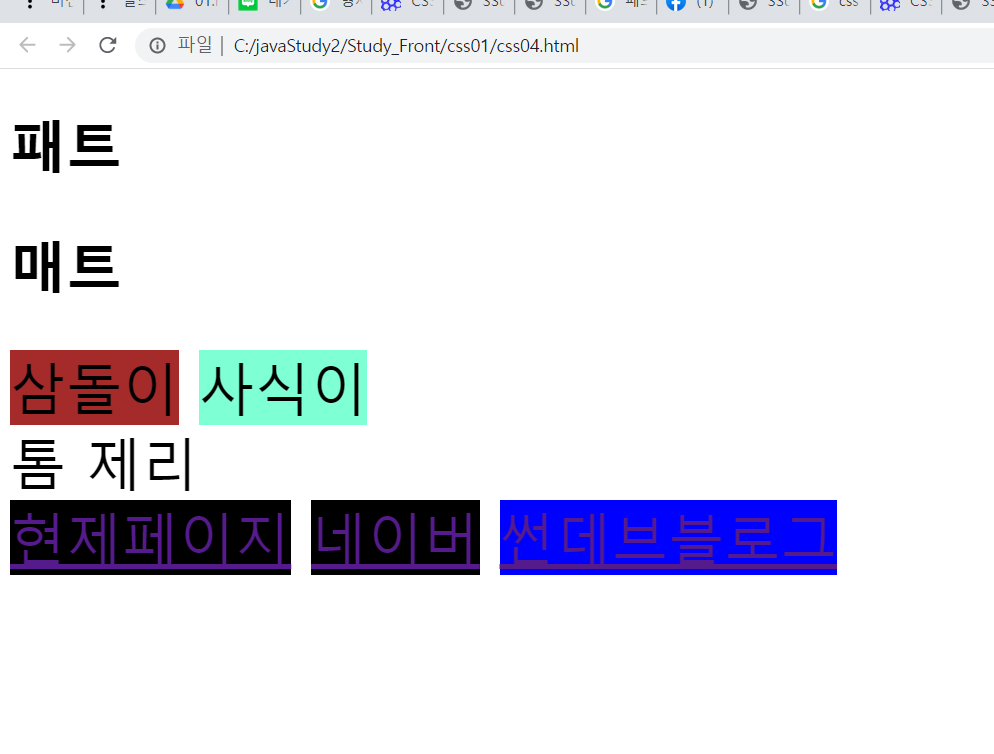
현제페이지 네이버 썬데브블로그 세가지 a 링크를 만들었습니다.
그다음 css 파일로 가서!

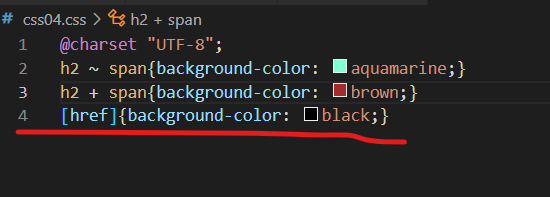
이런식으로 [href] 라는 속성을 가진 테그들에 색깔을 검은색으로 칠하겠다 하면?
바로 alt + B!!!

모두 검은색으로 칠해진걸 보실 수 있습니다!
이런식으로 ***특정 속성***을 지닌 테그들에 css를 입힐 수 있습니다!

이번엔 썬데브의 a 링크에 target="_self" 라고 클릭시 새 창이 아닌 현재 창에서 링크가 열리는 target 속성을 넣어보도록 하겠습니다.
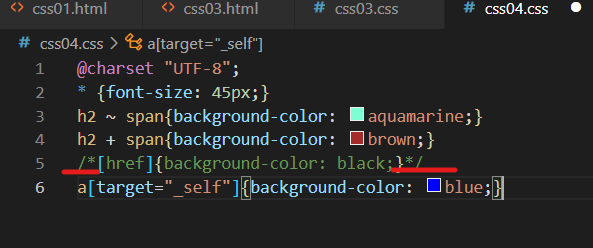
그리고 a 테그중에서 target="_self" 라는 속성을 가진 녀석만 골라서 css를 입혀보겠습니다.

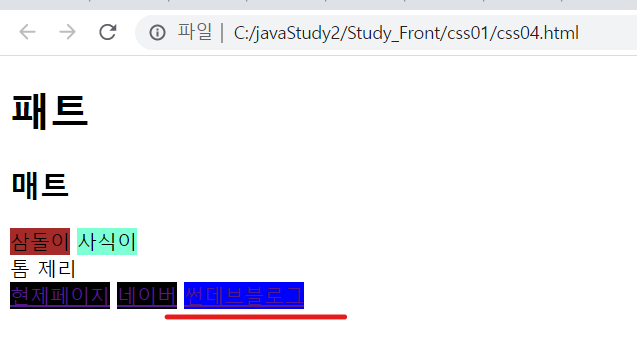
이렇게 a 테그중에서 target="_self" 인 것을 선택해서 배경을 파란색으로 바꿔주겠다 하고 속성선택자를 사용해보겠습니다. 바로 alt + b!

세가지 a 테그들 중에서 target="_self"속성을 가진 썬데브 블로그만 잘 선택이 되었습니다!
이런식으로 속성을 통해 선택을 하는것을 속성 선택자 라고 합니다.
그 다음으로 배워볼건 all 선택자 입니다.

모든 테그를 선택합니다!
사용법은 * 입니다.
혼란스럽죠..?
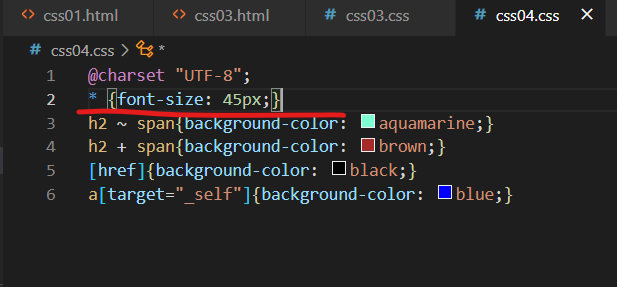
일단 페이지의 모든 글자들의 크기를 45px로 키워보겠습니다.

보통 모든 테그를 선택하기 때문에 잘 사용되진 않고
가장 기본적인 속성을 정의해주기 위해서 사용하더라도 보통 제일 처음에 사용해 줍니다.
약간 게임 시작하기전에 환경설정 하듯이
개별 테그들의 속성들을 정의하기에 앞서 공통되는 기본속성을 정의해줄 때 사용합니다.
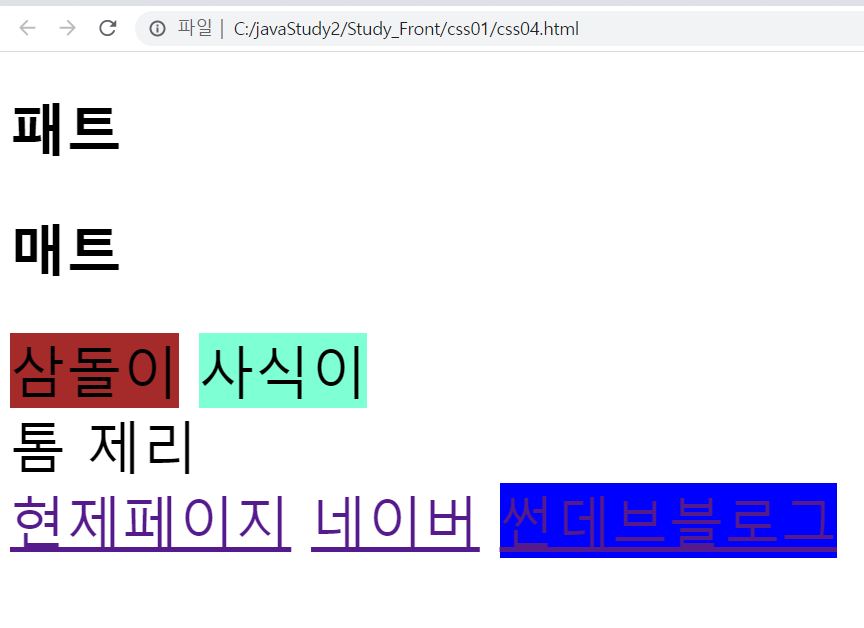
확인해볼까요? alt + B!!!

앞으로 모든 테그들의 폰트 사이즈는 45px로 설정됩니다!
*테그 는 이런식으로 모든 테그를 다~ 선택할 때 사용합니다 아시겠죠?
마지막으로 주석입니다!
html에서는 <!-- 내용 --> 이 주석이었습니다.
css 에서는 /* 내용 */ 이 주석입니다

이렇게 주석을 사용해주면?

href 에 주었던 black 배경들이 주석을 먹어 작동하지 않는것을 볼 수 있습니다.
앞으로 다양한 언어에서 다양한 형태의 주석들이 나오게 되는걸 보실수 있을텐데
대부분 ctrl + / 를 누르게 되면 주석이 됩니다.

오늘은 이렇게
형제 선택자, 인접한 형제 선택자, 속성선택자, 전체 선택자, 주석까지
이제 모든 선택자를 다 공부하게 되었습니다!!!
후 이제 여러분들은 html을 통해 뼈대를 만들 수 있고 css의 선택자를 통해 특정 뼈대부분을 고를 수 있습니다!
정말 장족의 발전이 아니겠습니까?
선택자들이 전부 비슷한데 띄어쓰기나 특수기호등등으로 나뉘기 때문에 많이 햇갈릴겁니다.
다시한번 복습해보시면서 따로 정의해 보시는걸 추천드립니다!