비전공에서 취업까지!! [19화] CSS 박스2!!! -입니다.-
안녕들하지라? SsunDev여라
근황을 말씀드려보자면
흠... 요즘 일터에서도 조금 많이 힘든 일도 있었고
엎친덮친이라고 요근래는 감정적으로도 많이 힘드네요... 오락가락합니다..
그래서 저번주는 쉬었습니다 ㅎㅎ 블로그 월차!!...;;
그래도 그나마 좋은점은
하핫 드디어 광고를 달 수 있게되었습니다.!!! 뭐 광고달아서 오백원이나 벌면 참 좋겠네요 ㅋㅋㅋ
또 요즘은 boxer 가 되고있습니다 원투쓱빡쓱빡쓱쓱빡!!
그래서 오늘은
box 계속해서 배워 보시겠습니다!
오늘은 하단의 두 박스를 만들러 가 봅시다!


알죠? html, css, 향상된... , @charset
그리고 위와같이 <div>를 두개 만들어봅시다! id도 지어주구요!
자 그다음에 css 파일로 와서!

자 이렇게 먼저 div 테그 자체의 width 와 height 를 각각 300, 200px로 정의해 보도록 하겠습니다!
그럼 모든 div 테그들이 300의 가로와 200의 세로를 갖겠죠?
그 다음 id="firstBox" 에 border- 라는 속성 3개1,2,3을 정의해 줘 볼까요?
뭔가 다 예상 되시죠?
바로 alt + B!!!!!!!1

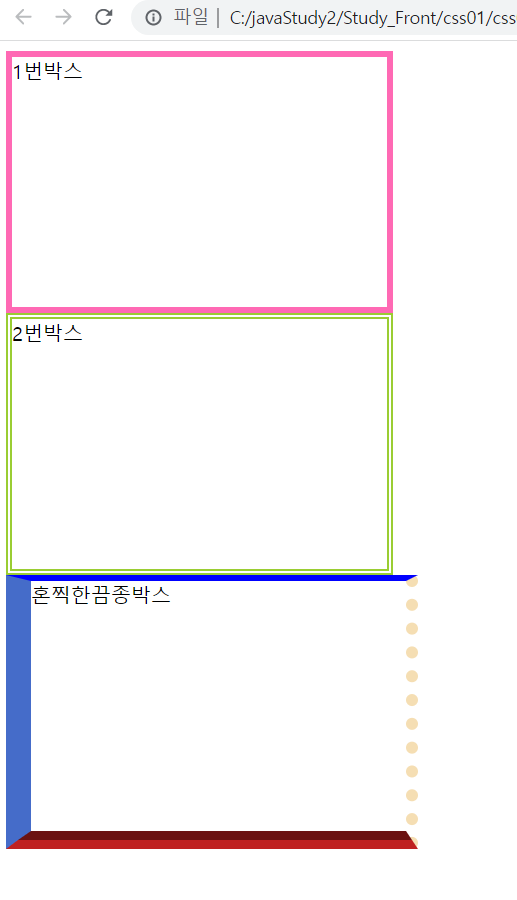
귀여운 5픽셀짜리 두께의 solid(해석하면 꽉찬) 핫 핫 핫핑크 네모상자가 완성이 되었습니다!
쉽죠? 이렇게 요소들의 테두리 선에 대한 정의를 할 수 있는게 border 속성입니다!
이 때 여기서 border-style 에 여러가지가 들어갈 수 있는데

각각 이런 선 모양을 하고 있습니다!
선 테두리 만들기 참 쉽죠?
그런데 이 세가지 속성을 하나하나 할 필요없이 한번에 정의해 줄 수도 있습니다!

이렇게 두께 스타일 컬러 순서로 border라는 속성에 정의해주면?

이렇게 멋진 상자가 하나 더 생깁니다!
따라서 border: 두쓰컬; 하고 외워버리시면 좋습니다
다시한번 뭐라고? border: 두쓰컬;!!!
쉽죠? 하지만 저 SsunDev는 이런 예쁘게 꾸미는 미적감각이 없어서 꾸민다는게 참 제겐 어려운 영역이랍니다.. 또르륵

자 미적감각이 없는 절 테스트해보겠습니다.
3번째 div를 이런식으로 한번 만들어볼까요? 여러분은 3번박스 이렇게 하셔도 됩니다 ㅎㅎ

자 세번째 믹스 박스에
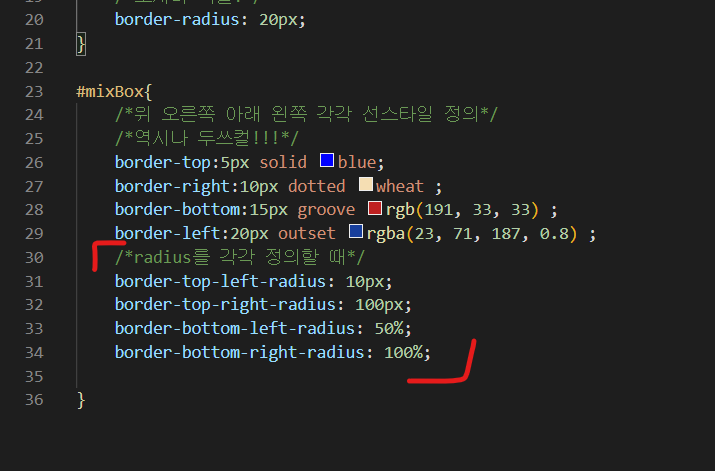
이런식으로 각각 상 하 좌 우 각각 다르게 선 속성을 하나하나 정의해 줄 수 있습니다!
역시나 두쓰컬!!!
그리고 저번에 색상에 관해서 배웠던거 기억나시죠?
이런식으로 정의해 줄 수도 있다는걸 보여드리기위해 여러가지 방법을 사용해 보았습니다...
후.. alt + B 를 하기 두려운적은 처음이군요.. 그럼... alt....... B.....

이렇게 만신창이 박스가 생성이 되었습니다.... 무섭군요....

어쩌면 눈사람도 만들수 있겠는걸요?

자 이번엔 secondBox 에 border-radius: 20px; 하고 래디우스를 정의해 주도록 하겠습니다.
이 레뒤우스 속성은 모서리부분을 둥글게 만들어주는 곡률을 정의해주는 속성입니다!
px과 %를 단위로 씁니다.
그럼 바로 ALT + B!!

이렇게 모서리부분이 둥글게 다듬어 졌죠?? radius 속성 아시겠죠??? 쉽쬬??
그런데 역시나 이 radius도 각각 하나씩 정의해 줄 수 있는데요?

이런식으로 mixBox에 또 각각 radius 를 정의해 보겠습.....니다....
픽셀단위와 퍼센트 단위를 둘 다 써보았는데요....
오늘만 ALT + B 가 벌써 두번째로 두렵군요... 해볼까요.. alt + B.......

요즈음의 제 정신을 표현하면 이런 느낌일까요...
하여튼 radius(곡률)을 이렇게 각각 정의해 줄 수 있습니다

오늘은 이렇게 제 형편없는 미술실력을 유감없이 발휘해 보았는데요?
div 뿐만 아니라 다른 테그들의 테두리도 정의해서 두께 스타일 색깔 그리고 곡률등등을 다 줄 수 있으니 여러 테그에서 실습해 보시는걸 추천드립니다!
오늘 배운
border-width:
border-style:
border-color:
border:
border-top:
border-right:
border-bottom:
border-left:
radius:
border-top-left-radius:
border-top-right-radius:
border-bottom-left-radius:
border-bottom-right-radius:
를 잊지 마시고 각각 자신만의 정의를 다시 내려보심을 추천드립니다!
잊지말고 두쓰컬 두쓰컬!!