비전공에서 취업까지!! [23화] 앞으로 개발에 사용될 유용한 기술 몇가지! -입니다.-
안녕들 하실거라 믿습니다
SsunDev 입니다.

긴 겨울이 지나고 푸근한 봄이 왔습니디. 날씨가 너무좋아 동네를 한시간쯤 걸으니 머리속이 미세먼지로 서걱서걱합니다.
하 전 여름이 싫은데 벌써 심상정않은 여름이 올것만 같습니다...
유시민지켜보니 언제부턴가 날씨가 보ㅁ... 여름여름여름여름여름 가ㅇ.. 겨울겨울겨울겨울겨울 밖에 없는것 같습니다.
이 조금있는 봄을 느끼러 혼자 여행이나 가봐야겠습니다.
서론이 길었습니다
슬슬 css도 끝이 보이기는 하는것 같습니다! 가 봅시다!!
이에 앞서 오늘은 앞으로 자주 쓸 기술(?)을 알려드리려고 합니다
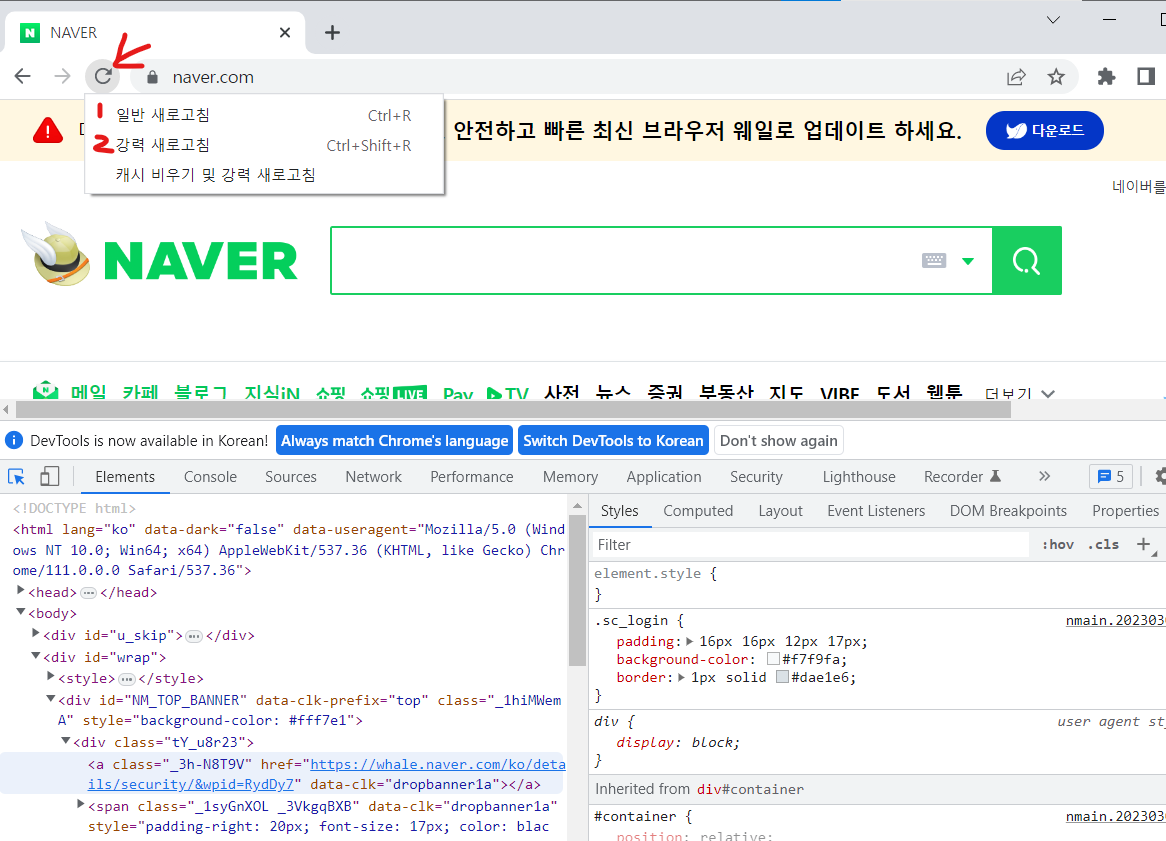
네이버를 켜시고!

이 상태에서 F12를 눌러봅시다!

이런 특이한 창이 하단 혹은 우측에 생성된것을 보실 수 있습니다.
구글 크롬뿐만아니라 엣지 파이어폭스 등등 다양한 브라우져에서 이 기능을 지원하고 있는데
[개발자모드] 라는 기능입니다!
우린 개발자니까? 당연 개발자 모드를 써야겠죠? ㅎㅎ
앞으로 자주 사용하시게 될 기능인데
해킹 뭐 그런거 아니고 각 인터넷 브라우져에서 쓰라고 만든 기능이니까 마음껏 활용하시길 바랍니다.
이 기능을 통하여 해당 페이지의 html코드 도 볼 수 있고 javascript도 볼 수 있습니다.
그러니까 남의 코드를 쓰윽 볼 수 있다는거지요!
(개발자는 니끄 내끄가 없다카이!!마 우리가 남이가?!!!)

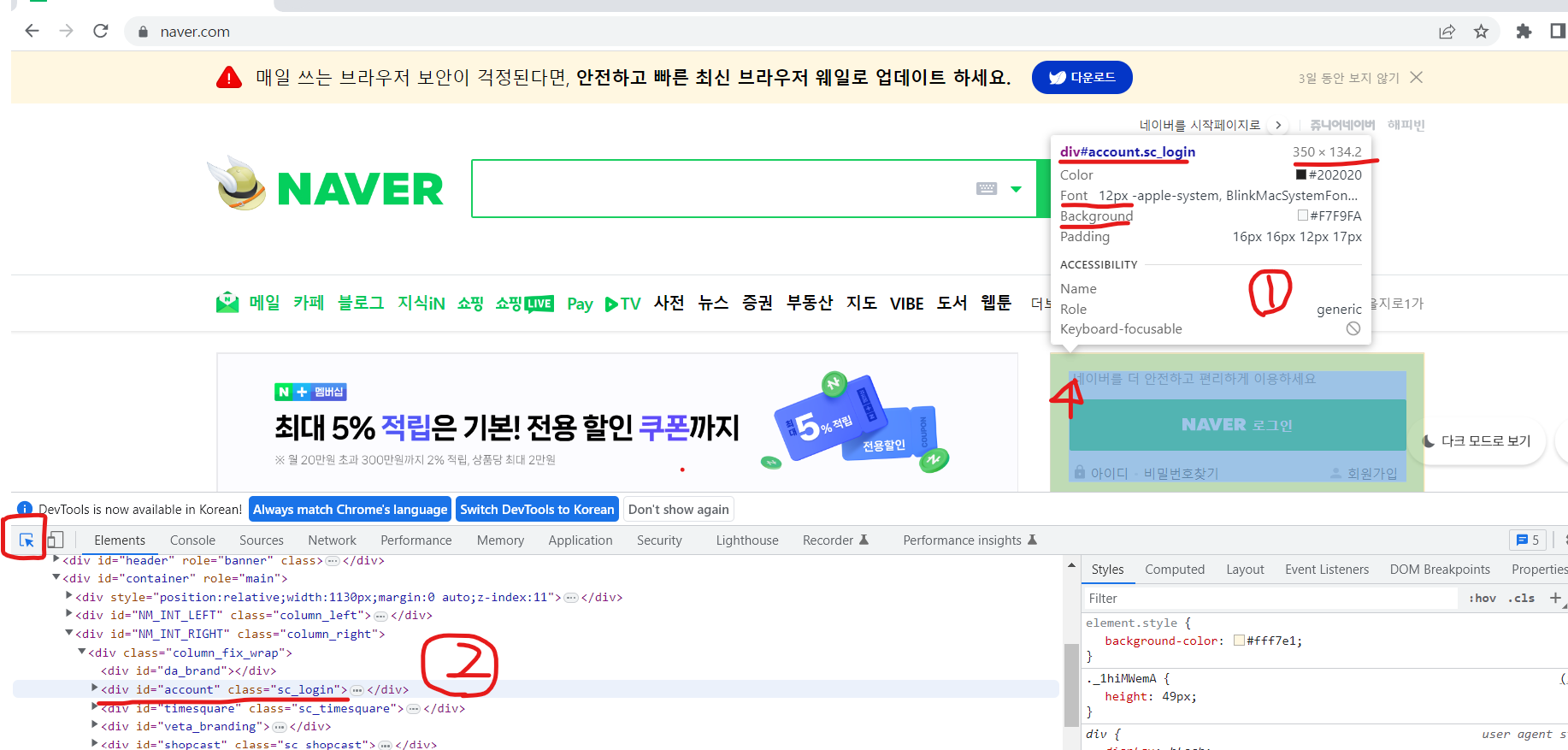
네모친곳(마우스커서모양)을 클릭해서 화면의 아무곳이나 마우스를 클릭하거나 올려두면
1.
이렇게 말풍선 모양으로 해당영역의 정보를 알려주게됩니다
가로 세로는 얼마인지 div에 #account 그리고 .sc_login 등등 id class는 뭘로 주었는지 그리고 폰트 백그라운드는 무엇인지
더불어 앞으로 배울 패딩도 적혀있군요?
2.
그리고 하단에 html코드가 써져있는거 보이시죠?
이렇게 이 페이지를 어떻게 만들었는지 html 뼈대를 볼 수 있습니다!
와.정말.유용.하.군.요?

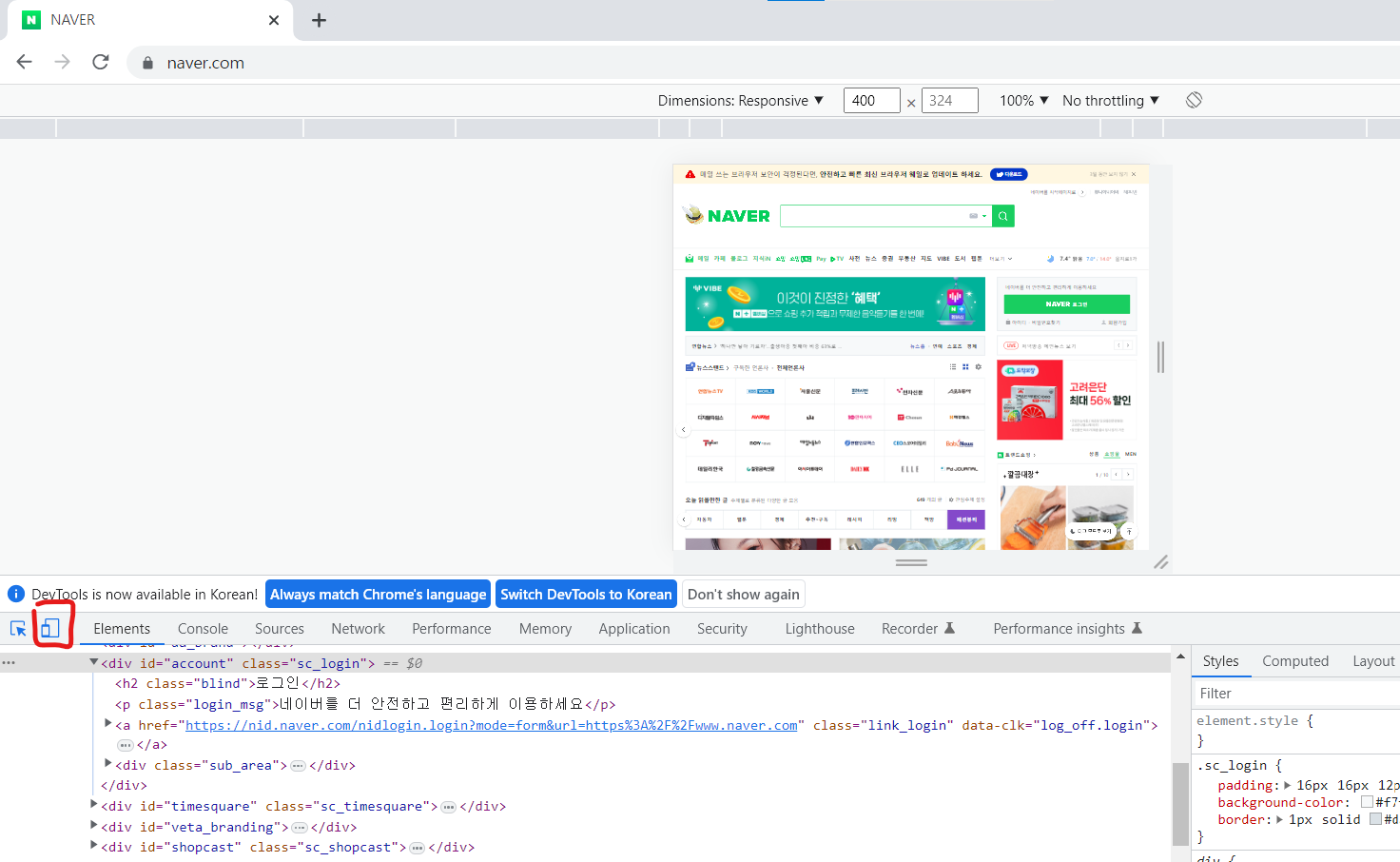
이렇게 태블릿&폰 모양을 누르면 모바일기기에서 보여주는 화면 크기로도 보여주게됩니다!
이를통해 화면 디자인을 할 때 모바일화면도 맞춰서 구상할 수 있겠죠??

그리고 표시한 우측의 영역은
커서모양으로 클릭해서 선택한 영역의 적용된 CSS를 나타내줍니다!
좌측은 html 우측은 css 반반무많이?

그 밖에도 이 개발자 모드에서 서버에 다녀오는 결과물을 보는 방법,
자바스크립트 보는방법,
자바스크립트 디버깅하는방법,
console찍는방법 등등 별게 다 있는데
나중에 천천히 알아보기로 하고
저희가 지금 기억하실것은?

이 커서모양을 통해서 원하는 영역을 선택해서?
해당영역의 html, css 등등을 확인할 수 있다! 까지면 알아두시면 됩니다!

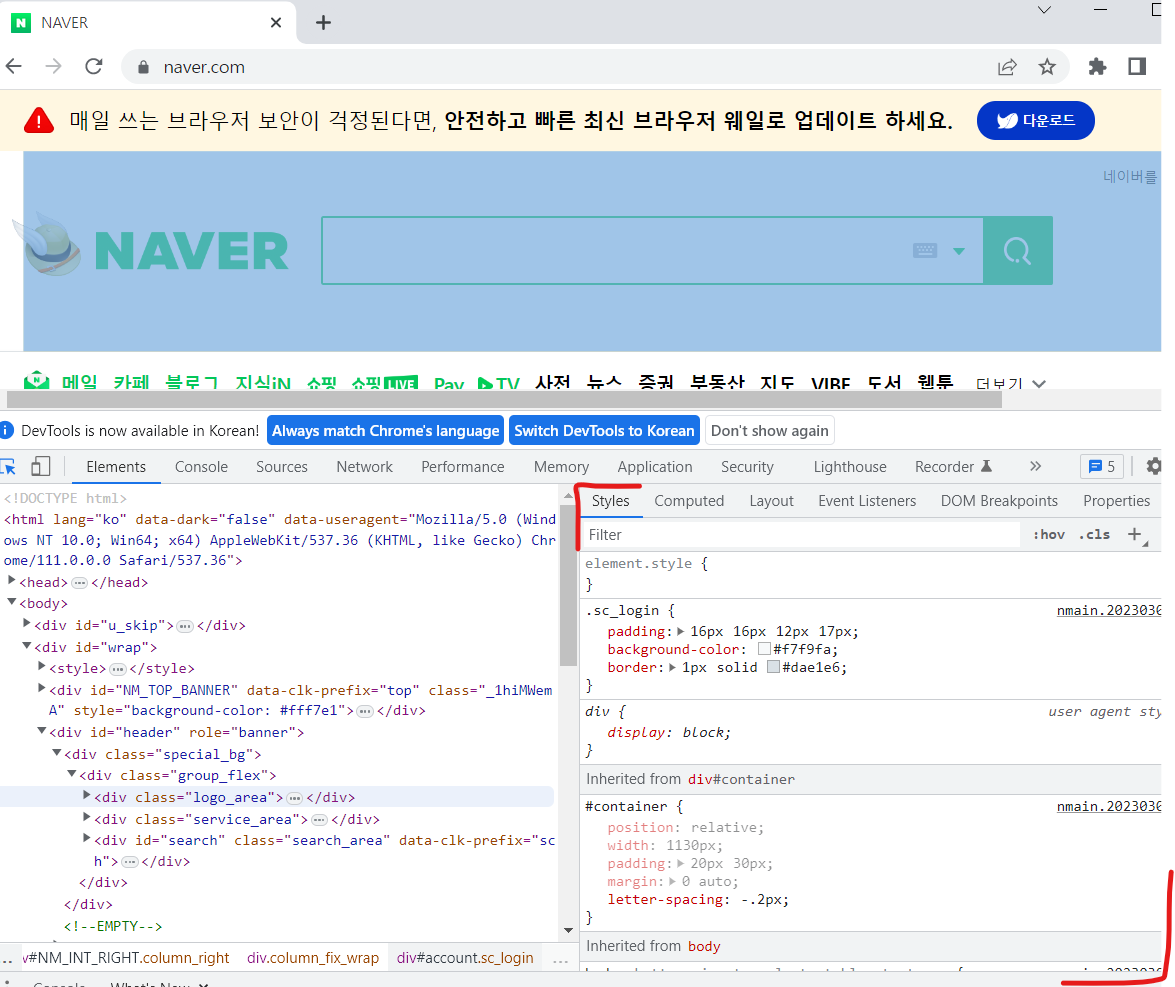
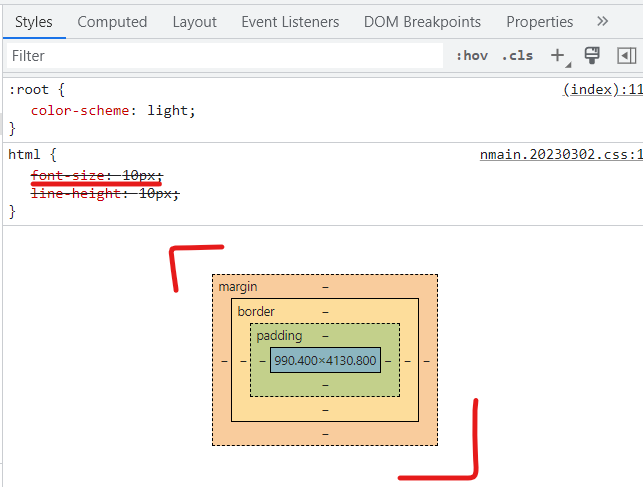
그리고 css를 보는 영역을 스크롤로 내리다보면 항상 이런 네모난 상자가 나오는걸 보실 수 있습니다
그 다음에 배울거니까 이런게 여기 있었구나! 하고 알아두세요!
또 같은 css가 여러개 적용되면 덮어씌워진 기존테그는 저렇게
-가운데줄-로 그어져서 선언은되었지만 적용되지 않음!
까지도 볼 수 있습니다.
두번째 기능입니다

개발자 모드를 열어둔 상태로!
저 새로고침 버튼을 우클릭을 하면?
무려
강.력.한 새로고침을 선택 할 수 있게됩니다.
무려 강!!력!!!한!!! 새로고침이라구요?

매번 페이지를 새로고침을 하게되면
계속 서버에서 javascript 나 css 데이터를 받아와야하는데
요청이 쌓이다보면 속도도 느려지고 서버에 무리를 주게됩니다. 이것을 해소하기위해
서버는 기존의 데이터(캐시)를 남겨놓고 그걸 다시 화면에 뿌려주게됩니다.
그래서
마 냄긴거 다시 쓰까서 내주지 말고 다 버리고 다시 제대로 가져온나!
하는 기능이 이 강력한 새로고침 기능입니다.
무조건 외우십시오 앞으로 주구장창 씁니다.
이렇게 개발자모드를 켜고 새로고침버튼을 우클릭한 후 클릭하셔도 되고
CTRL + SHIFT + R 이 세가지를 눌러주셔도 되는데
단축키를 사용하면 개발자 모드를 켜지 않고도 강.력.한.새로고침이 실행됩니다.
그러니 단축키로 써야겠죠?
무적권 외우십시오! 자주 쓰게됩니다.
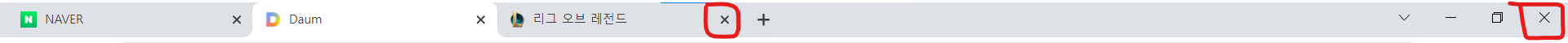
추가로 실수로 탭을 닫아버렸거나 브라우저 자체를 아예 닫아버린경우

CTRL + SHIFT + T 를 누르게되면
닫은 페이지가 복원됩니다! 생각보다 이것도 유용하니 외워두면 좋겠죠??
이렇게 오늘은 개발자 모드 보는법과
강.력.한 새로고침!
그리고 닫은탭 복원 등에 대해서 배워보았습니다!
이제 슬슬 개발자의 면모가 보여가고 있는것 같습니다.
다들 열심히 화자화자 아이팅!!!