비전공에서 취업까지!! [24화] 마진과 패딩입니다 -입니다.-
안녕들 하신거 다 알고있습니다.
SsunDev입니다
패딩을 입기엔 더운날씨가 되었습니다.
전 추위는 정말 안타는데 더위를 사정없이 타서 1년중 7개월은 겨울이고 봄가을 2개월 여름 1개월이었으면 참 좋겠다 라는 생각을 갖고있습니다.

네 잡소리가 길었구요
오늘 배워볼건 마진과 패딩이라는겁니다.
저번에 배운 유용한 꿀팁 중에서

이런 그림 기억 하시련지 모르겠습니다.
자 설명 들어갑니다있!

자 일단 css11로 html, css 를 만들고 시작합시다! 알죠?
그리고<span> 테그 두개도 만들어볼까요?

그다음 css11.css에서 span 이라는 테그 자체에 이런 효과를 설정해주겠습니다.
span 은 기본적으로 inline 테그입니다. 지난시간에 inline테그와 block테그에 대해서 알아보았는데요
인라인은 기본적으로 글자와 같다고 생각하면 됩니다.
따라서 인라인테그는 높이를 가질 수 없습니다.
글자 자체가 커져서 수동으로 높이가 높아지면 높아졌지 직접 높이를 설정해서 키울순 없습니다.
반면 블럭테그는 가로세로 공간을 가질 수 있습니다. 다만 블럭테그는 페이지, 혹은 상위요소의 가로영역을 다 갖기 때문에 줄바꿈이 일어나게됩니다.
그래서 이 두가지 속성을 다 취하기 위해 display:inline-block 이라고 속성을 넣어주겠습니다.
그럼 글자처럼 줄바꿈도 일어나고 공간도 가질 수 있습니다.
그 다음 가로세로도 주고 배경색깔도 주고 선:두쓰컬; 도 주도록 하겠습니다.
이제 다 아시죠? ㅎㅎ
그럼 바로 alt + b!!

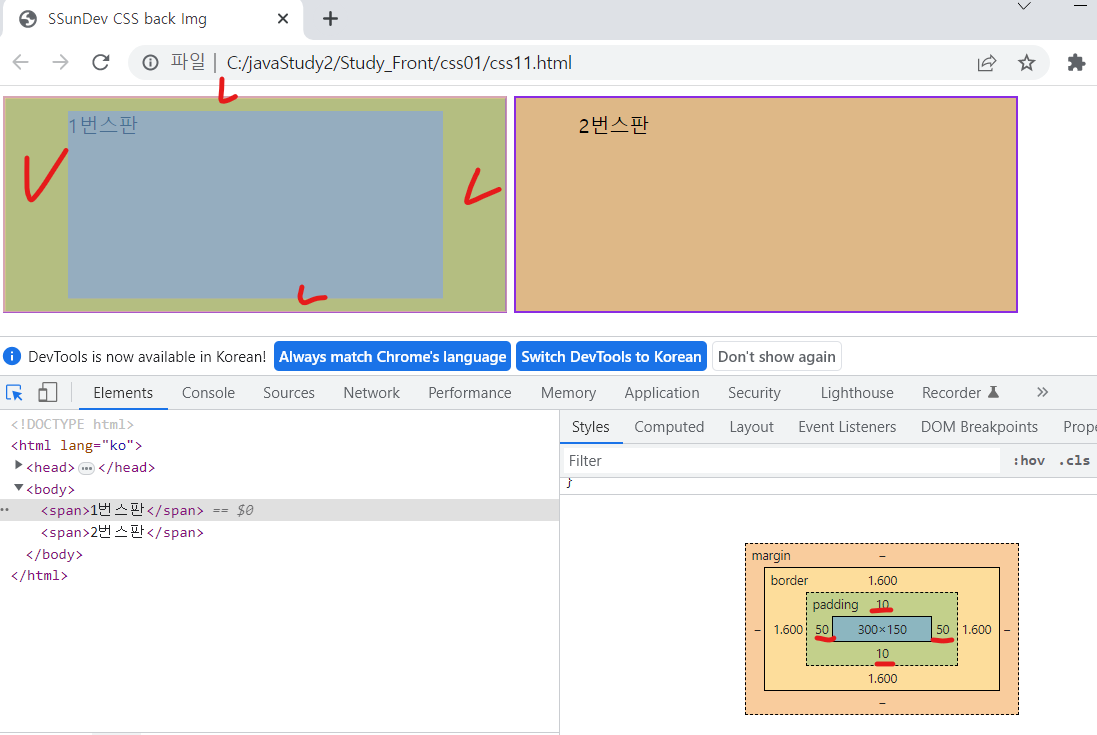
이렇게 멋진 상자가 두개 나오시죠?
자 그다음에 저번에 배운것처럼 개발자 모드를 켜서 각 요소를 한번 볼까요?

이렇게 마우스를 클릭하여 [1번스판] 을 눌러보면 우측 아래 네모 상자에서 마진 , 보더, 패딩, 속에 300x150 이라고 가로 세로 높이가 잘 나타난걸 볼 수 있습니다.
모든 요소는 이렇게 가로세로값과 그걸 싸고있는 선 영역이 있습니다.

이 각각 요소들의 선 안으로 내용물의 상하좌우 거리를 관리하는게 패딩이고
각 요소들끼리 서로 상하좌우 여백을 관리하는게 마진입니다.
먼저 패딩부터 살펴보도록 하겠습니다.

span 테그에 padding : 30px; 라고 상하좌우값을 30px로 정해보도록 하겠습니다
바로 alt + b 하고 개발자모드켜서 요소를 찍어봅시다!

아까는 볼 수 없었던 초록색 영역이 보입니다. 우측아래 상자에서도 패딩영역에 동서남북에 30이라고 적혀있군요?
그리고 1번스판 이라고 적힌 글자가 안쪽으로 들어간걸 보실 수 있습니다.
패딩을 통해 이렇게 요소의 내용물의 상하좌우를 관리 할 수 있습니다.
별로 어려운거 없죠?
또 패딩또한 마찬가지로 각각 선언해 줄 수도 있습니다!

border때와 비슷하죠? 각각 정의해줄 수도 있습니다.
바로 alt + B!!

초록색 영역이 각각 0, 10, 20, 30 으로 설정된 걸 볼 수 있습니다.
또 다르게 정의해 보도록 하겠습니다!

위의 코드와 똑같은 속성이지만 이번엔 한줄로 정의가 되었습니다.
padding : 위 오른쪽 아래 왼쪽; 순서로 보기 좋게 정의해 줄 수도 있습니다.
순서는 임의로 정할 순 없고 항상 위쪽 오른쪽 아래 왼쪽 시계방향입니다.
이는 margin 또한 마찬가지라서 방향을 시계방향이구나 하고 외워두시면 좋습니다.
바로 alt + b!

잘 적용이 되었군요?

마지막으로 이렇게 두가지만 기입해주신다면 상하 와 좌우 를 묶어서 설정해 줄 수도 있습니다.
위아래로 10씩 좌우로 50씩 확인해 볼까요?

잘 적용 되었군요?
이렇게 padding 값을 기입하는 4가지 방법에 대해서 알아보았습니다.
padding : 1개;
padding : 2개;
padding : 4개:
padding-top: padding-right: padding-bottom: padding-left:
이번엔 margin 입니다

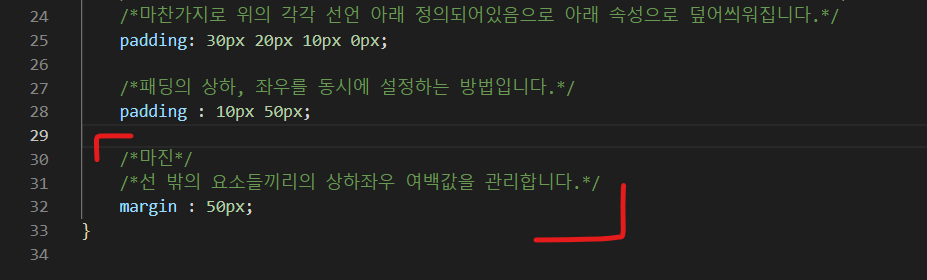
패딩과 기입하는 방법은 같습니다.
위 오른쪽 아래 왼쪽을 전부 50px씩 띄우겠다입니다.
확인해볼까요?

이렇게 border에서 상하좌우가 50씩 띄워지게 되었습니다.

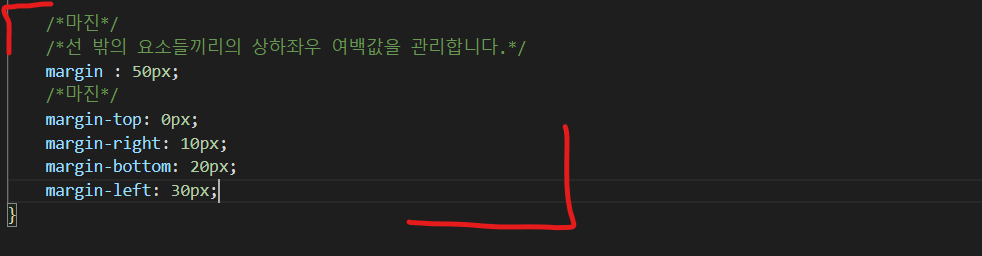
또한 이렇게 시계방향으로 각각 선언해준다면?
alt+b!

이렇게 각각 선언이 된것도 확인할 수 있습니다!

자 나머지는 뭐 말 안해도 이제 아시겠죠?
한번에 시계방향으로 위 오른쪽 아래 왼쪽을 선언해주는방법
위아래, 오른쪽왼쪽 을 한번에 선언해주는방법
이렇게 margin 값을 기입하는 4가지 방법에 대해서 알아보았습니다.
margin : 1개;
margin : 2개;
margin : 4개:
margin-top: margin-right: margin-bottom: margin-left:
앞으로 페이지를 만들때 각 요소들을 배치할때 정말 중요하게 쓰이는만큼 마진 패딩에 대해 잘 알아두셔야 합니다.
만 빽앤드를 목표로 삼은 저희가 알게 뭡니까 ㅎㅎ
라고 하면 너무 양아치겠죠?

마진과 패딩을 잘 알아두도록 다음번에도 마진과 패딩에 관련해서 계속 이야기 해 보도록 하겠습니다.
추가로 겉이 마진이고 속이 패딩이고 이게 정말 햇갈릴 수 있는데 외우는 방법은
우리 겨울되면 안(몸)이 추우니까 패딩을 입겠죠? 그래서 안쪽은 패딩
남(겉)한테 장사를 할때 마진을 남겨야겠죠? 그래서 밖은 마진!
안패딩밖마진 이거 분명이 햇갈리니까 잘 외워두십시오 마진패딩
그럼 다음시간에 만나용 빠잉!