nice to meet ya it's me SsunDev! good to see you
css를 빨리 벗어나고싶은 썬데브입니다.
이번시간에 배워볼건 box모델인데 이제부터가 정말 중요하고 홈페이지 제작을 하기위한 실용적인 내용들입니다
귀를 쫑긋 열고 잘 따라오셔야합니다!

그 전에 !
li 테그에 사용할 수 있는 간단한 속성 하나 또 배우고 넘어가겠습니다.
먼저 간단한 내용이니 저번 내용 아래에 간단하게 기입해 보도록 하겠습니다.

이런식으로
<ol> 테그와 <ul>테그를 두개 만들어서 각각 <li>를 넣어보겠습니다. alt + b!!

저번에 ol은 order-list, ul은 unordered-list 라고 배웠엇죠? 기억 다들 나시죠? ㅎㅎ
이렇게 li테그에




disc(●)
circle(○)
square(■) ... 등등 그밖에도 로마숫자 한자 알파벳 기타 별게 다 있긴합니다

자 이제 드디어 박스 들어가봅시다!

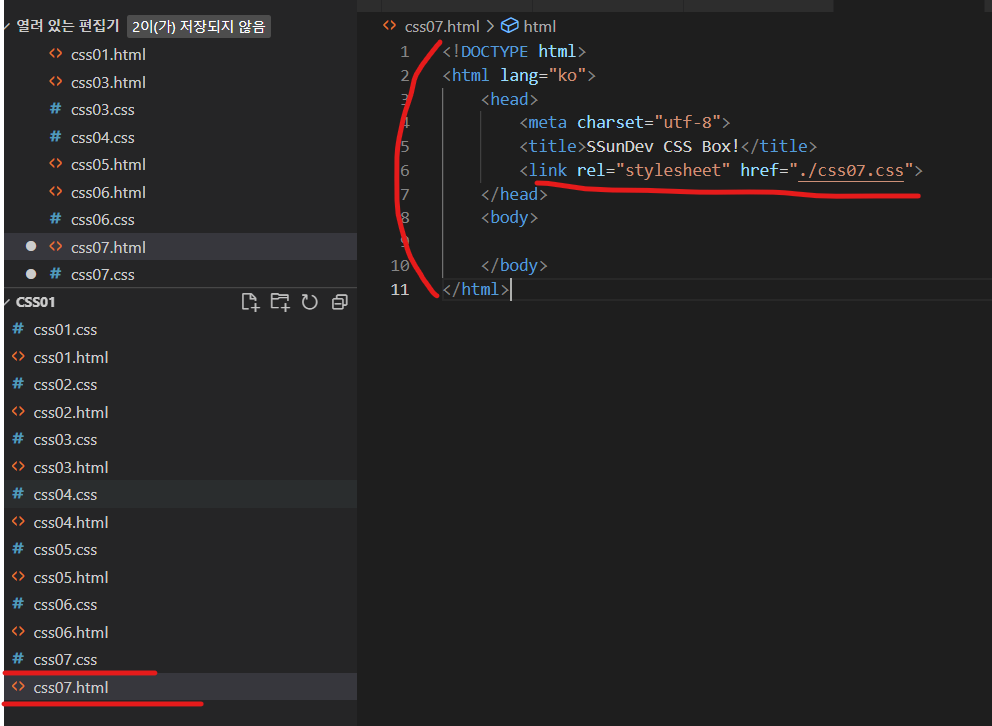
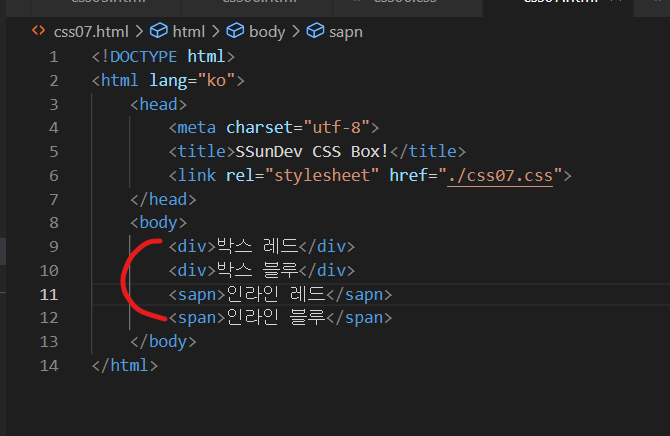
먼저 css07.html, css07.css 아시죠? 그리고 뼈대 막 링크 막 charset 막 막 이래
자 그다음에

div span 2개씩 이렇게 만들고

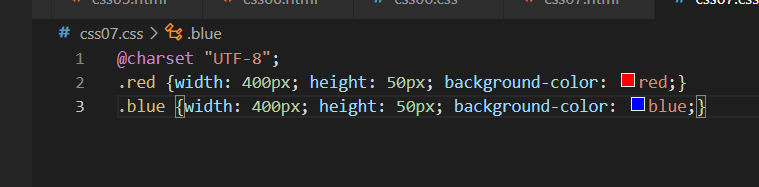
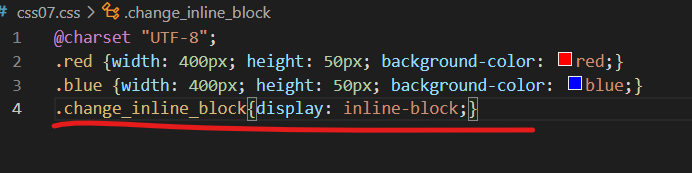
css07.css 파일에서 클래스 red, blue에 각각
width: 400px;
height: 50px; 을 주겠습니다.
또 background-color: red, blue 로 각각 빨강 파랑으로 칠해서 한눈에 보기 쉽게 만들어 보겠습니다.
이번에 배울것이 바로 이 width 와 height 입니다 블록테그에 가로의길이 세로의길이를 정의해줍니다.
덤으로 background-color는 배경색을 지정해줍니다.
사실 가로, 세로, 색상은 설명 안해도 다들 아실것 같습니다.

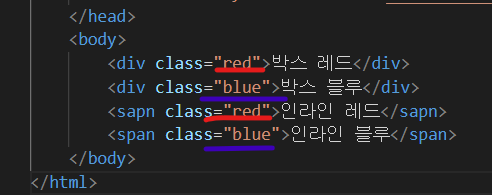
이렇게 레드 블루에 같은 가로 세로 값을 둘다 주었으니
똑같은 직사각형 박스가 총 4개가 나와야겠죠??
그럼 alt + b!!

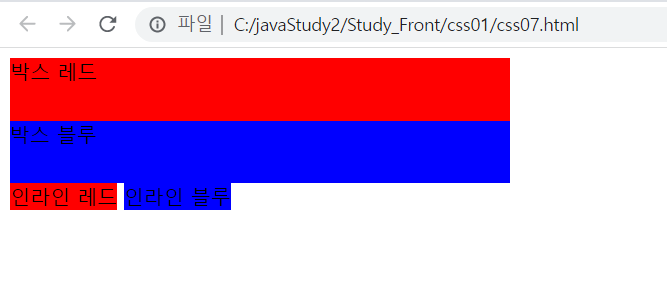
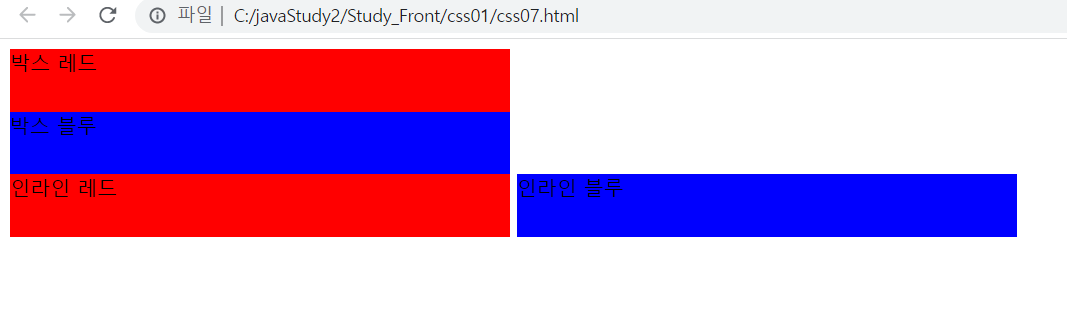
자 <div>테그 두개만 가로 세로가 잘 먹혀서 큰 직사각형 박스가 되었습니다.
그런데 <span> 테그는 똑같은 가로 세로값을 주었음에도 적용되지 않았습니다.
이게 인라인 테그와 블록 테그의 차이점 입니다.
블록테그는 영역을 가집니다 그리고 줄 바꿈이 일어납니다.
반면 인라인 테그는 영역을 갖지 않습니다 그리고 줄바꿈이 일어나지 않습니다.
따라서 블록테그에만 width, height가 적용됩니다.
우리가 배운 테그중 블록 테그는
<div>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hr>, <ol>, <p>, <table>, <ul> 등등이 있습니다.
우리가 배운 테그중 인라인 테그는
<a>, <button>, <em>, <i>, <img>, <input>, <label>, <select>, <span>, <strong>, <textarea>등등이 있습니다.
이 블록테그와 인라인테그를 중첩해서 사용할 때는 규칙이 있는데
1. 블록 태그는 자식으로 또 다른 블록 테그 or 인라인 테그를 가질 수 있습니다.
2. 인라인테그는 자식으로 또 다른 인라인테그만 올 수 있습니다.(***블럭태그는 올 수 없습니다.***)
ex) <span>
<div> <div>
</span> X
3. 블록 테그 중 <p>테그만 자식으로 인라인 테그만 가질 수 있습니다.
여기서 인라인 블록 에도 영역을 지정해 주는 방법이 있는데 바로 알아보겠습니다.

자 change_inline_block 이라고 만들어서 display : inline-block 이라고 속성을 정의해 주겠습니다
이걸 span의 class에 넣으면?

바로 alt + b!!

span 테그도 일정한 영역을 가지게 되었습니다
게다가 줄바꿈이 일어나지도 않았습니다.
블록테그와 인라인테그의 속성을 동시에 지니게 되었군요?

이렇게 display: inline-block 를 설정해주게 되면 인라인 블럭인 테그도 영역을 가질 수 있게 됩니다!
블록테그와 인라인 테그 인라인블록 테그는 앞으로도 계속 나올예정이니 지금 조금 햇갈리셔도 괜찮습니다.
이렇게 오늘은
list-style-type:
width:
height:
background-color
display: inline-block
에 대해서 배워보았습니다.
뭐 다 쉬우실텐데 아마 블록테그 인라인테그 인라인블록테그 개념이 살짝 햇갈리실겁니다. 그래도 너무 걱정마시고 어떤 특징이 있는지 정도만 간단하게 다시 한번 생각해보시면 제가 점차 어떻게 어디에 쓰이는지 등등 더 알려드리도록 하겠습니다.
감사합니다.
'1.비전공에서 취업까지!![HTML,CSS]' 카테고리의 다른 글
| 비전공에서 취업까지!! [20화] CSS 가상클래스 -입니다.- (0) | 2023.03.12 |
|---|---|
| 비전공에서 취업까지!! [19화] CSS 박스2!!! -입니다.- (2) | 2023.03.07 |
| 비전공에서 취업까지!! [17화] CSS 초 스피드로! 문단,글자 꾸며보자! -입니다.- (2) | 2023.02.21 |
| 비전공에서 취업까지!! [16화] CSS Font! -입니다.- (0) | 2023.02.18 |
| 비전공에서 취업까지!! [15화] CSS 선택자3탄! 패트와매트를 선택하자 형제선택자, 속성선택자! -입니다.- (0) | 2023.02.16 |



