안녕하세요? SsunDev입니다.
복싱을 너무 열심히했더니 요즘 주먹과 오른다리가 너무 아픕니다.
하지만 이 직장에서 받은, 삶에서 받은, 들이받은 스트레스를 풀기엔 이만한게 없군요
개발자여러분 꼭 운동하세요 콤피타만 보고있으면 허리 나빠지고 눈도 나빠지고 여자친구도 안생깁니다.
아 물론 .. 아 아닙니다..

자 각설하고 오늘 배울것은 Background 입니다!!!

다 알잖아요? 그쵸? 막 그 html뼈대 막!! css 막!! ㅎㅎ
그리고 id="wrap" 이라고 백그라운드 하나 만들어보도록 하겠습니다!
그 다음 css로 가서!

자 첫번째 줄의 margin: auto;는 나~중 설명해드리고 일단 따라만 치세요 따라만 치세요!
그다음 width:1280px;
height:1000px;
background-color : darkgrey;

자 alt+B 한번 눌러볼까요?

자 이렇게 큰 회색 div박스가 완성이 되었습니다.
그 다음 하단의 세상에서 가장 작은 바이올린을 연주하는 집게사장님 이미지를 다운받아주세요!


그리고 해당 경로에 잘 저장해주세요! 경로 잘 찾아가실수 있죠? 어디 경로당.. 읍읍
그 다음!

이렇게
background-img: url("경로") ; 의 방식으로 배경에 이미지를 넣어 줄 수 있습니다! 바로 ALT + B!!

이렇게 배경으로 오케스트라가 만들어졌군요!
이 이미지는 background 이기때문에 <div id="wrap"> </div> 이 안에 어떤코드를 집어넣던
이 집게사장 이미지 위에 생겨날겁니다! 한번 볼까요?

테스트겸 혼종박스 때의 html 코드와 css를 붙여넣어보았습니다 집게사장 위로 코드들이 자리잡은걸 보실 수 있습니다!
으으 지지해 바로 원상복구해야지
자 css로 가서

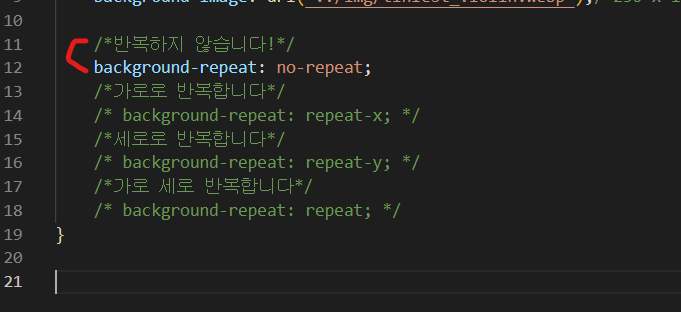
background-repeat: ; 라는 코드는 백그라운드 이미지를 반복할거냐 마냐 정해주는 코드입니다.
저희가 #wrap라는 코드의 배경 크기를 1280 X 1000 으로 잡았으니
250 X 187 밖에 안하는 집게사장 그림 이미지는 가로로 5번은 배치할 수 있고 세로로도 대략 5번 이상은 배치할수 있겠죠?
그래서 처음에 background-image만 입력했을때 기본값으로 repeat가 설정되어있어
250X187그림이 1280X1000 배경 가로 세로를 가득채우도록 반복되었습니다.
그럼 이렇게 no-repeat를 설정해주면?
alt + B!!

집게 사장의 슬픈 독주가 완성이 됩니다!

이번엔 위의 no-repeat를 주석처리해버리고
repeat-x 라고 설정해보겠습니다
alt + b!!

현악 5중주가 완성이 되었습니다 이렇게 repeat-x를 하면 가로로만 해당 width를 채워주게 됩니다!
그럼 repeat-y도 있겠죠?


이렇게
repeat == img 원본 크기로 해당요소의 가로 세로 크기를 다 채웁니다!
repeat-x == img 원본 크기로 해당요소의 가로 길이를 채웁니다!
repeat-y == img 원본 크기로 해당요소의 세로 길이를 채웁니다!
no-repeat == 안채웁니다!
라고 4가지의 속성을 부여해 줄 수 있습니다!

노 리피트만 주석 풀고
자 그다음으로

background-size 라는 코드를 통하여 배경사진의 크기를 조정해 보도록 하겠습니다.
auto, contain, cover, px, % 5가지정도로 정의할 수 있는데
각각
auto == 파일 원본크기
contain == 요소 안에 배경이미지가 다 들어가도록 키움!
cover == 배경사진을 부모 요소의 크기만큼 키움
px == 픽셀
% = 부모 요소의 %만큼 키움
대략 유추가 되시나요?
auto px %는 크게 어렵진 않으실겁니다
다만 contain과 cover의 차이가 궁금하실텐데요
일단 하나하나 가볼까요?

1280px X 1000px 의 광활한 회색 배경에 원본크기 250X187의 집게사장만 존재하는군요
두번째론 contain 입니다


원본크기의 가로가 250이었습니다. 그리고 배경의 가로 크기는 1280이었구요
그래서 가로가 **대략 5배** 커지며 1280px이 되었습니다.
이 때 배경이미지의 크기는 대략 (250x5) X (187x5) 가 되며 따라서
세로는 대략 935px가 되었습니다 그러므로 1000의 배경중 935를 빼면 대략!65px 정도 남을겁니다.
대략입니다 대략
정확히 구하려면 250 : 187 = 1280 : x 로 구해야합니다.
(문송합니다.)
하여튼 원본의 가로 세로 비율을 유지하면서 크기를 채우는데 이 때 남은여분은 background-repeat를 repeat로 설정해주면 남은 가로나 세로의 여분을 다시 반복시켜서 출력시켜줍니다!
두번째로는

이번엔 cover입니다
contain과 비슷해서 햇갈릴 수 있으나 하나만 기억하시면 됩니다 부모 요소의 크기만큼 채우는건 비슷한데
이 때 남은 부분이 없도록 크기를 키웁니다.
alt + b!

남은 부분이 없이 잘 채워졌습니다 contain과 큰 차이가 없어보이는군요?
다만 세로 1000을 채우기위해 가로가 그 이상 늘어난 걸 보실 수 있습니다.
contain 때와 비교해서 보시면 오른팔이 덜 출력된걸 보실 수 있습니다.
height 1000을 채우기위해 width는 1280 이상 늘어나면서 잘려서 출력되었습니다.
또 대략 식으로 해보자면 250 : 187 = x : 1000이 되겠군요 그다음 이 x - 1280 하면 잘린 부분의 크기가 나오겠죠?
이렇게 cover는 가로 세로를 맞추면서 원본 사진이 늘어나면 잘려서 출력됩니다.
자 그럼 생각해보면
cover는 가로 세로를 부모div크기만큼 맞춰서 그이상 출력해버리기 때문에 repeat를 설정해도 반복될 곳이 없겠죠?
그다음

이번엔 극단적으로 가로 세로를 이상한 비율로 직접 지정해줘보겠습니다.
alt + b!

세상에서 가장 작은 바이올린을 가장 슬프게 연주하는 찌부 집게사장이 되었습니다.
설명 안드려도 쉽죠?
그래서 %는 생략한다!

그 다음

background-position: 가로 세로; 입니다 left, right, center가있으며 부모요소의 가로 세로 각각 좌 우 중앙을 정렬할 수 있습니다.
alt + B!

원본크기로 중앙에 있는 집게사장이 있군요!
이것도 자 설 생!
마지막으로는

backgroud-attachment 입니다! 마우스 스크롤시에 배경이 고정되어있다던가 스크롤하는데로 따라오던가 하는 속성입니다
scroll == 배경사진이 스크롤을 통해 위치가 변경할 수 있습니다.
fixed == 배경사진이 스크롤을 해도 항상 고정된 위치에 존재합니다.
이를 위해 제일 처음부모요소의 heigth를 극단적으로 한 5000을 줘보겠습니다.
alt + B!

앞에서 설정한 background-position: center center; 를 통해 가로 1280의 중심, 세로 5000의 중심에 존재하며 스크롤을 위 아래로 돌릴때마다 사진움직이는걸 보실 수 있습니다.

이번엔 fixed로 설정해보겠습니다.

스크롤을 내려도 항상 정 중앙에서 우릴위해 연주해주는 집게사장을 보실 수 있습니다.
이렇게 배경사진을 고정시키거나 움직이게 하는 속성입니다.
다양한 배경속성 지정을 통해 더 예쁜 홈페이지를 만들 수 있습니다.
이렇게 오늘 배운
background-img: url("경로") ;
background-repeat
background-size
background-position
backgroud-attachment
를 다시한번 각각 본인만의 정의를 다시 내려보시고!
다양하게 활용할 수 있도록 연습해 보시는걸 추천드립니다.
'1.비전공에서 취업까지!![HTML,CSS]' 카테고리의 다른 글
| 비전공에서 취업까지!! [24화] 마진과 패딩입니다 -입니다.- (0) | 2023.04.02 |
|---|---|
| 비전공에서 취업까지!! [23화] 앞으로 개발에 사용될 유용한 기술 몇가지! -입니다.- (0) | 2023.03.26 |
| 비전공에서 취업까지!! [21화] CSS 그동안 배운것을 활용편!! 그럴싸한 게시판을 만들어보자! -입니다.- (2) | 2023.03.13 |
| 비전공에서 취업까지!! [20화] CSS 가상클래스 -입니다.- (0) | 2023.03.12 |
| 비전공에서 취업까지!! [19화] CSS 박스2!!! -입니다.- (2) | 2023.03.07 |



