안녕하세요 SsunDev 임둥.

우리는 이제 CSS라는걸 배워볼겁니다
간단하게 설명드리자면 CSS는 html코드를 예쁘게 꾸미는 작업입니다.
전 미술쪽에 정말 소질이 없습니다 그래서 화면을 창의적으로 예쁘게 꾸미는것에 있어서 참 애를 먹습니다.
물론 여기도 좋은 해결책이 있어서 나중에 설명드리겠습니다!

먼저 CSS의 정의부터 알아보겠습니다.
CSS ( Cascading Style Sheet ) -cascading : ‘계단형’ 의 의미로 스타일 적용에 특정도, 또는 우선순위가 있고
우선 순위가 정해지는 것이 계단식 스타일 시트라는 의미 입니다.
말이 어렵죠? 쉽게 설명하자면 한 파일 안에 꾸미기를 여러개 쓰면 계단식으로 마지막것으로 정의된다 입니다.
정의는 그렇다 치고
사실 저희가 전에 배운 html 파일 에서 코드안에 직접 스타일을 적용을 할 수 있습니다.
실제로 오래전엔 그렇게 했다고들 하구요
문제는 이렇게할 경우 각 html 코드 하나하나가 상당히 길어지면서 가독성도 떨어지고 html 파일자체의 용량도 올라가서 효율적이지 않다고 합니다.
또 한번 정의한 스타일을 다른곳에 재 사용하기도 어렵기도하구요
이런 단점들을 보완하기위해서 표준 웹 (W3C)권고(국제 웹 뭐시기 그런거 있음 안중요함)는 html과 css를 분리하라고 합니다.

자 서론이 길었습니다.
저희가 만든 폴더 Study_Front 안에 css01이라고 폴더를 만들어보겠습니다.
이제 css파일은 여기에 보관하도록 하겠습니다.

자 이번엔 VSCode 에서 상단에 파일 폴더열기를 누르고

만들었던 폴더를 선택하고 폴더선택버튼 클릭!

이제 css01폴더가 열렸습니다.

css01.html 이라고 파일을 만들고 역시나 향상된 뼈대 박고 시작하겠습니다.

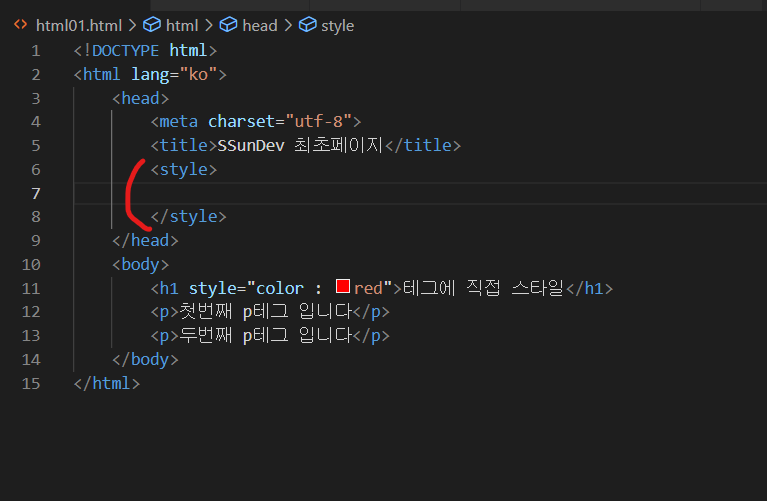
그리고 이렇게 내용을 채워보겠습니다.

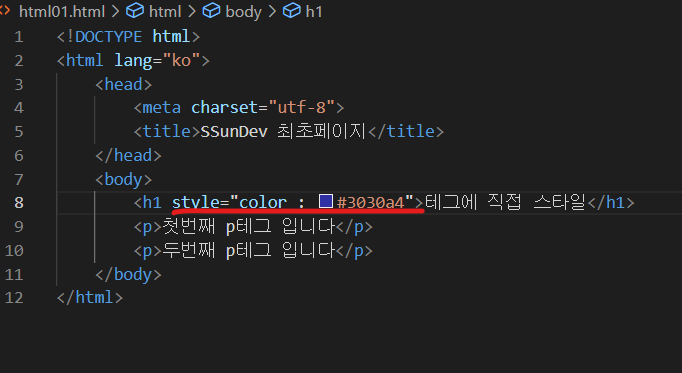
이렇게 h1테그에 style="color : #3030a4"라고 적어보겠습니다.
이게 코드에 직접 스타일을 입히는 방법입니다.
모든 테그마다 이렇게 하나하나 스타일이 지정되어있으면 나중에 코드가 정말 많고 지저분해지겠죠?
그럼 바로 alt + B!

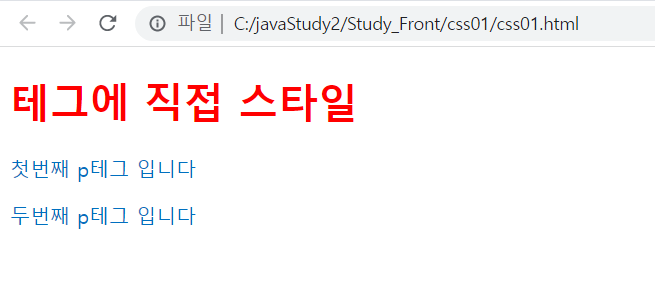
드디어 저희가 만드는 페이지에 색깔이 들어가기 시작했습니다.

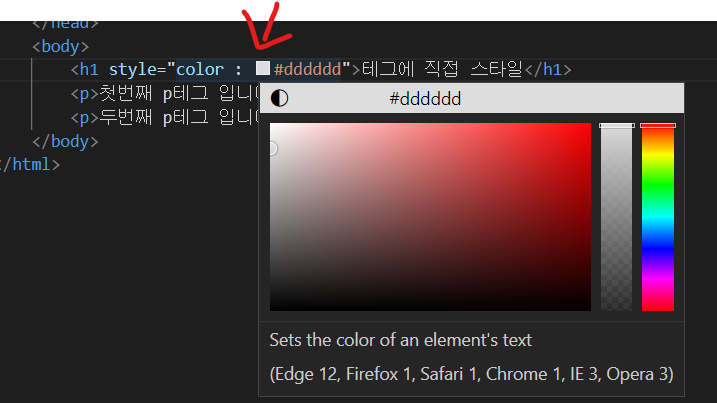
또 이런식으로 네모난 부분을 누르면 색깔을 직접 고를수 있습니다.
그리고 color 값에는 #dddddd같은 16진수 RGB값을 넣을수도 있고 color : red 와 같이 그 색상의 이름을 직접 기재할 수도 있습니다.


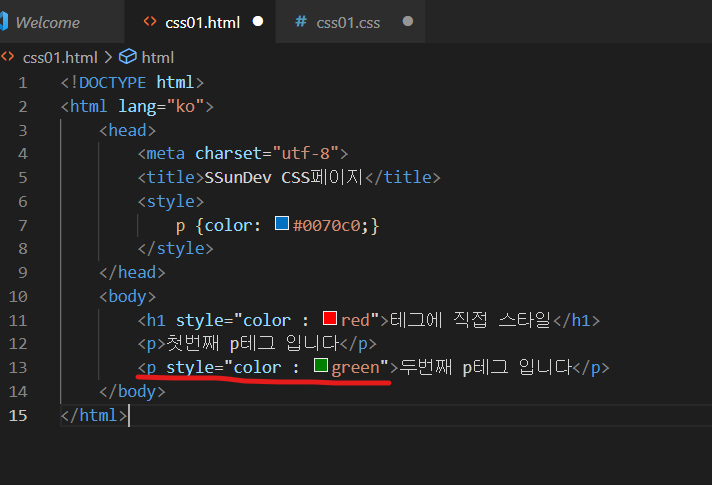
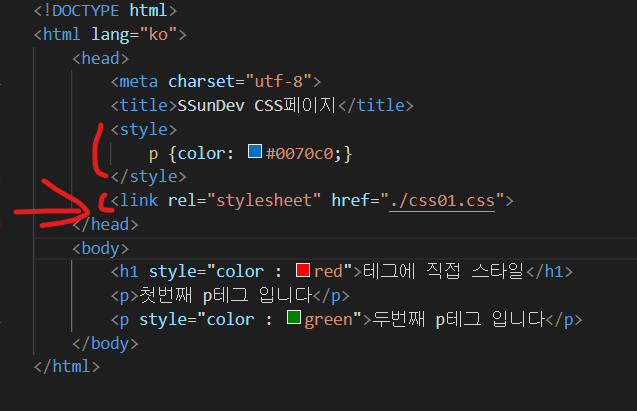
이번엔 head 영역 안에 <style></style> 이라는 영역을 선언해보겠습니다.

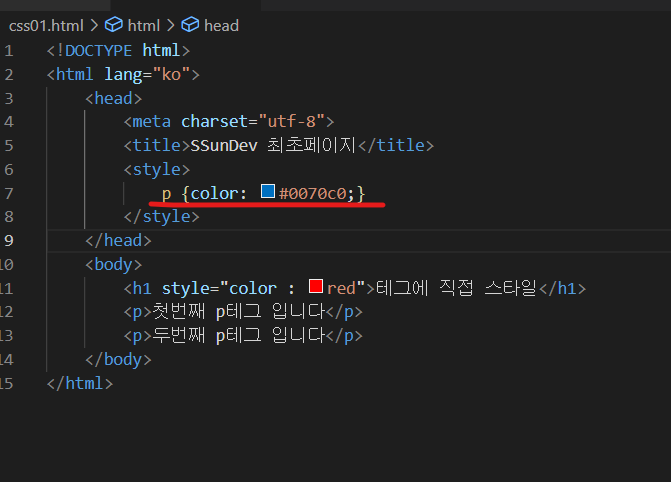
이번엔 p {color: #0070c0;} 하고 선언해주도록 하겠습니다 그리고 ALT + B 하면?

이렇게 <p> 코드의 영역들이 전부 파란색으로 바뀌었습니다!! 이게 두번째 방법입니다.
코드에 직접 쓰지 않고 상단에 <style></style> 이라는 영역을 만들어서 해당 페이지에 사용할 디자인을 상단에 정의하는 방법입니다.
좀 더 깔끔하고 style과 html코드의 분리로 인해 정돈이 잘 되어있는듯한 느낌이 듭니다.
다만 이 두번째 방법도 코드가 길어지고 css가 길어지면 정의된 해당 페이지를 로딩할 때 감당할 수 없이 무거운 페이지가 되겠지요?
이번엔 두번째 p테그에 style="" 을 또 지정해보겠습니다.

이렇게 스타일을 정의해주면 어떻게 될까요?
<style> 영역 안에 정의된 파란색 p 스타일이 적용될까요 아니면 p테그안의 style에 적용된 초록색이 적용될까요?
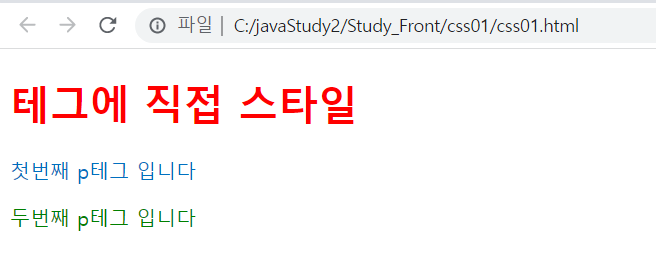
바로 alt + B!!

초록색 글씨가 되었습니다!
코드라는게 위에서부터 읽어지기 떄문에 <style> 영역으로 먼저 색깔이 정의되고 그 다음에 코드의 스타일이 정의 됩니다!
여기서 알 수 있는건 뒷단에 적을 수록? 나중에 덮어쓰기 되어진다! 입니다

세번째 마지막 방법입니다.
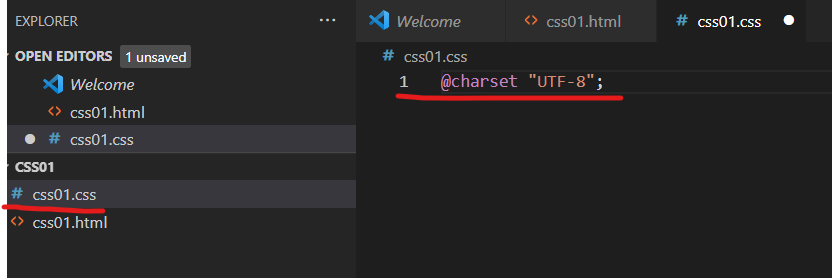
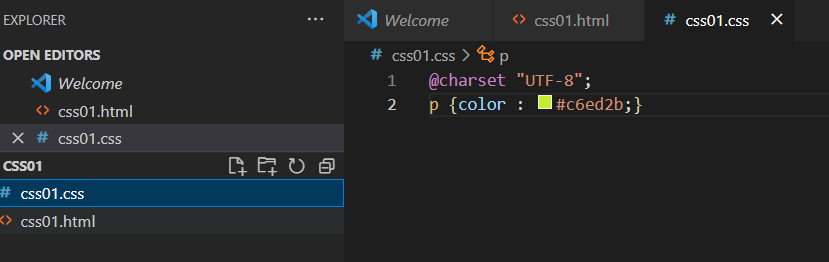
css01.css 라고 파일을 만듭니다.
그 다음 제일 첫줄에 항상 @charset "UTF-8" 이라고 정의해 줍니다.
이 때 띄어쓰기나 "" 큰따옴표 등을 주의 하셔야합니다.
띄어쓰기를 두번한다거나 @앞에 띄어쓰기가 있다거나 작은따옴표를 쓴다거나 하면 유효하지 않습니다.
css는 이게 기본 뼈대이며 언어를 utf-8, 한글 로 지정한다는 코드 입니다.
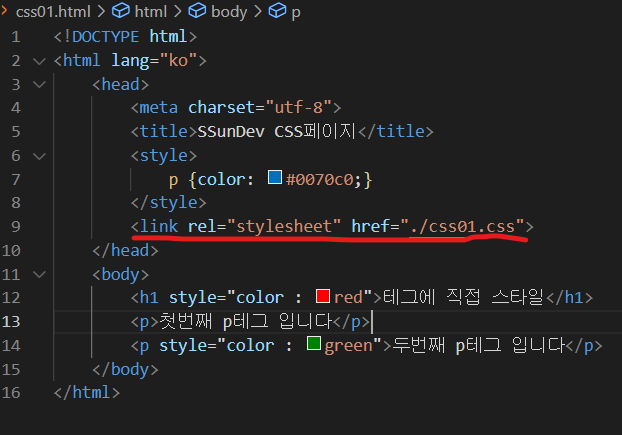
그 다음 다시 css01.html 파일로 돌아와서

이렇게 <link rel="stylesheet" href="주소">로 방금 만든 css01.css 파일을 임포트 시켜보겠습니다!
이렇게 하면 css01.css 파일 안에 정의된 코드들이 저 <head> 안의 영역에 기입되게 됩니다!
쉽게 이야기해서 <style></style> 에 정의하는부분을 css01.css 라고 따로 파일로 분리해서 관리한다는겁니다
그리고 따로 정의한 이 파일을 이 페이지 저 페이지 요기 조기에다 이런식으로 임포트만 해주면?
여러군데에서 재사용도 할 수 있게됩니다!
이 방법이 가장 권장하는 방법이고 앞으로 이런식으로 만들어 주시면 됩니다!

이렇게 css01.css 파일에 p {color: #??????;} 을 기입해주게 되면?

이렇게 위에 정의한<style>테그 안의 p {color: #0070c0;}보다 아래 위치하기 때문에?
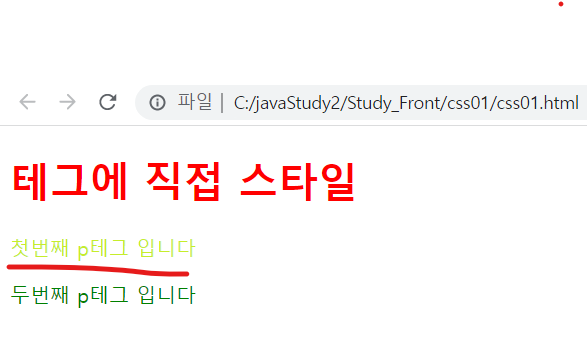
첫번째 p테그 입니다 부분이 css파일에서 정의한 색깔로 바뀌겠죠? 바로 alt + B!

이렇게 저 부분의 색상이 잘 바뀐걸 보실 수 있습니다.
두번째 p테그는 왜 안바뀌는지 말 안해도 아시죠?
이런식으로
스타일을 정의하는 3가지 방법과 css 파일을 임포트 하는 방법에 대해서 알아보았습니다.
어때요? 조금씩 어려워지시나요? 아직 할만 하시다구요?
알아요 그건 다 저 SsunDev가 설명을 잘....

하여튼 CSS 어렵지만 앞으로 만관잘부!!!!!!!!
'1.비전공에서 취업까지!![HTML,CSS]' 카테고리의 다른 글
| 비전공에서 취업까지!! [14화] CSS 선택자2탄! 조상..조상님이 보여욧!! -입니다.- (0) | 2023.02.14 |
|---|---|
| 비전공에서 취업까지!! [13화] CSS 선택과 집중! 선택이 중요합니다 선택! SsunTech!!! -입니다.- (0) | 2023.02.11 |
| 비전공에서 취업까지!! [11화] front 실기 40% 필기40% 태도점수20%!! -입니다.- (0) | 2023.02.06 |
| 비전공에서 취업까지!! [10화] front 마지막! html 이제 정리하자! 자 드가자!! -입니다.- (2) | 2023.02.02 |
| 비전공에서 취업까지!! [9화] front 햇빛 이 선명하게 나뭇잎을 핥고있었다 를 정자로 여기에 기재하시오 -입니다.- (0) | 2023.01.31 |



