Ssun녕하세요 안Dev입니다.
요즈음 감정이 가득 차서 조금만 눌러도 터져버리는 SsunDev입니다.
후.. 여러분들은 선택을 잘 하셔야합니다.
몇일전에 후회할 선택을 해버려서 망가진 하루를 삽니다 ㅋㅋ

각설하고 오늘은 선택자 라는것을 배워보도록 하겠습니다!
지난시간에는 CSS 파일을 분리하는 것 까지 배웠습니다.
그렇다면! 이제 HTML 페이지에 존재하는 테그들을 분리된 CSS 파일에서 어떻게 찾아서
저녀석은 빨간색으로 이녀석은 초록색으로 저녀석은 보라색으로! 하고 지목해서 바꿀 수 있을까요?
그래서 오늘 배워볼건 바로 선택자입니다!
일단 기본적으로 CSS 를 정의하는 기본적인 방법은
선택자 { 속성: 속성값;}
입니다.
예를들어서 p테그를 선택하고자 한다면
p { 속성: 속성값;}
입니다.
또 여러속성을 한번에 정의하고자 한다면
p{속성: 속성값; 속성: 속성값; 속성: 속성값;} 하고 ; 로 구분해주시면 됩니다!
시작해 보겠습니다!

아시죠? 향상된html?ㅎㅎ

그리고 css02.css로 찰셋! 뙇! 붙이고 !

그 다음 <head> 영역에 <link> 로 임포트 해주시면? 두 파일이 커넥팅완료되었습니다!
아! 잘 연결이 되었나 확인해 보는 방법을 알려드릴게요!
Ctrl 을 누른체로 주소를 누르면 해당페이지의 경로가 잘 연결되었을때 해당 파일을 열게됩니다!
form테그의 action 부분이라던가 a테그의 href부분이라던가 이미지를 넣었을때의 경로도 그렇고 주소만 잘 연결되어있으면 컨트롤을 누르고 주소를 눌렀을시 해당 페이지 혹은 파일등이 열립니다!


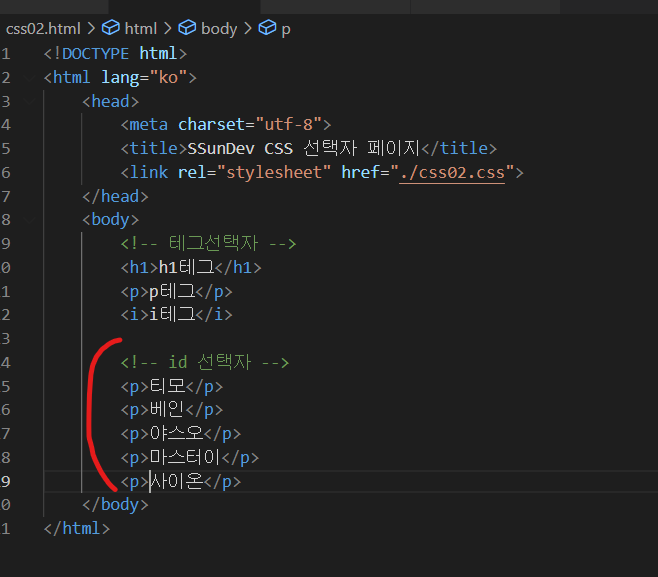
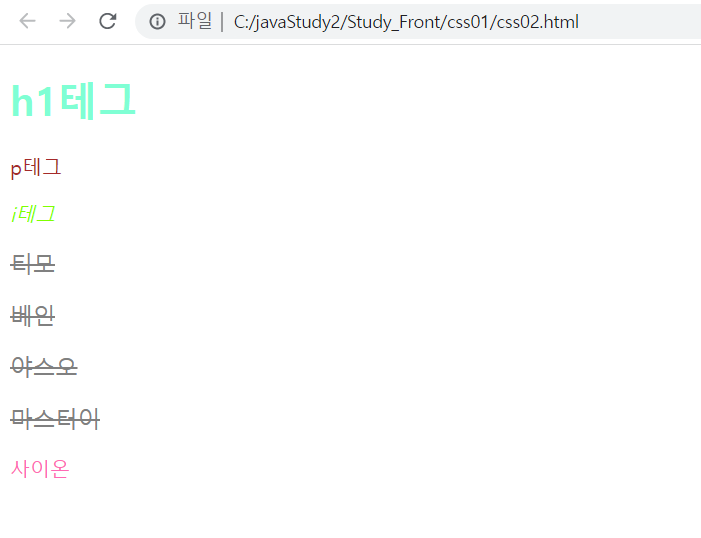
이런 식으로 제가 3가지의 테그를 각각 만들어보았습니다.

그 다음 css02파일에서 각각 이런식으로 테그에 스타일을 부여해준다면?

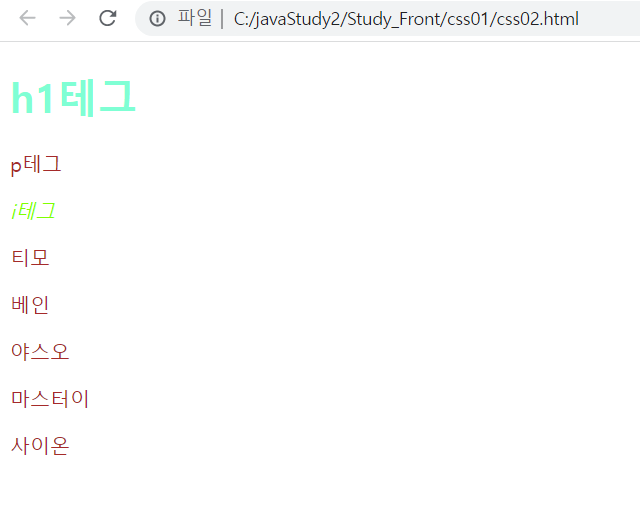
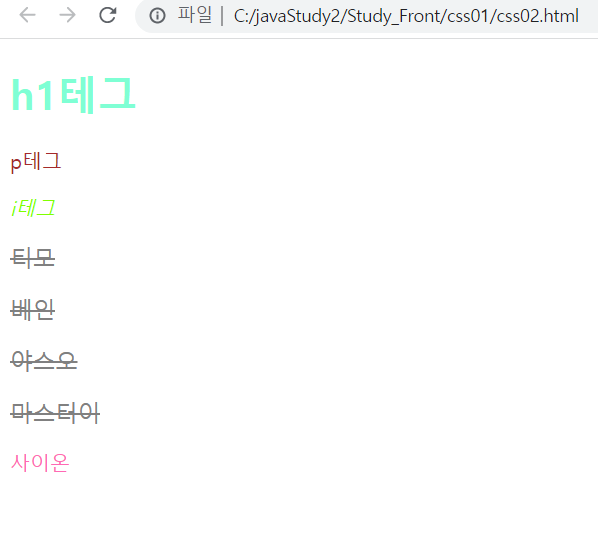
이런식의 결과물이 나옵니다! 파스텔 톤의 색깔들이 예쁘군요!
이렇게 테그 자체로 스타일을 부여하는것을 테그 선택자라고합니다!
이렇게 테그 선택자를 통해 스타일을 부여하는경우
그 다음에 기입하는 또 다른 h1 테그 p 테그 i 테그에도 모두 스타일이 적용이되버린다! 라는것을 알아두셔야 합니다.
따라서 테그선택자는 처음 전체적으로 공통된 스타일을 적용해둘 때 사용하면 좋겠죠?
자 두번째로

하단에 롤 챔피언들을 p 테그를 통해서 기입해보겠습니다.
방금 css 파일에서 p테그의 스타일을 이미 정의했기 때문에
모든 챔피언들이 정의한 p테그 스타일의 색깔 영향을 받겠죠? 바로 alt + B!

전 충 챔프 사이에 있는 제 사이온이 껴있는게 마음에 들지 않습니다.
그래서 이 테그만 특별하게 선택을 하고싶은데요!
이 때 지난시간에 배운적 있던 id="" 속성을 기입해 주면 됩니다!
***id를 사용할때 주의하셔야 하는것을 다시한번 강조 드립니다***
한 파일 안에서 id를 어느 테그에나 사용할 수는 있는데
각각 겹치지않는 고유한 이름값을 가져야 합니다!
한 페이지에 같은 이름의 id는 절대 중복해서 존재해선 안됩니다!!

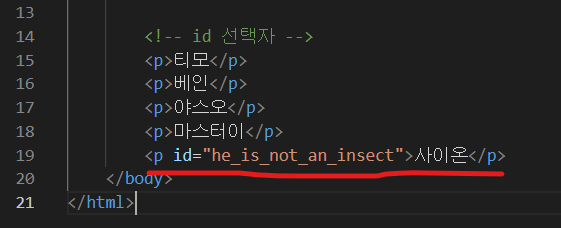
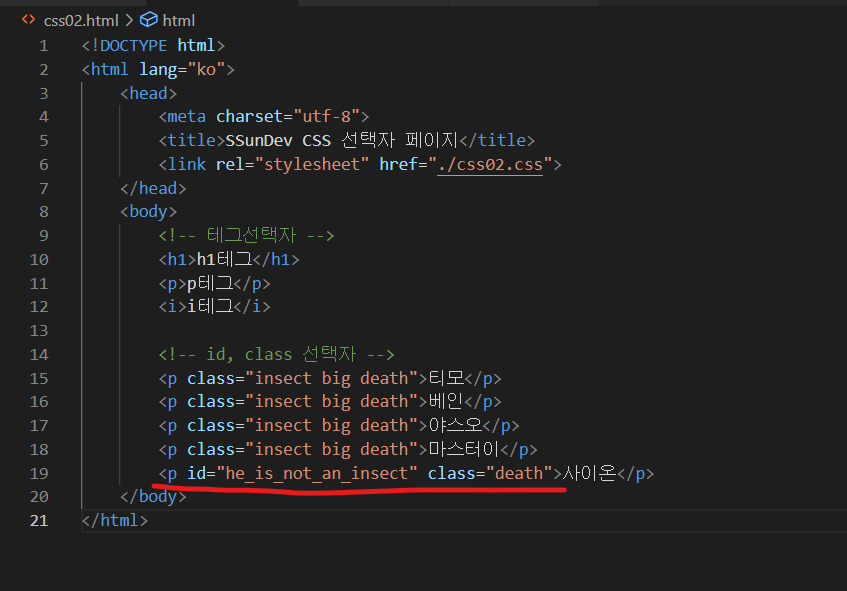
제가 사이온 에게만 특별히 특별한 id를 특별하게 지어주겠습니다!

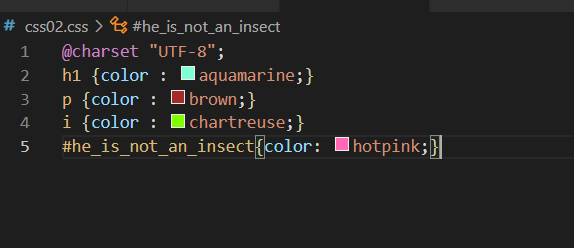
그리고 css02.css 파일에 와서
지정한 id 값을 사용할땐 #아이디값 하고 쓰시면 됩니다.
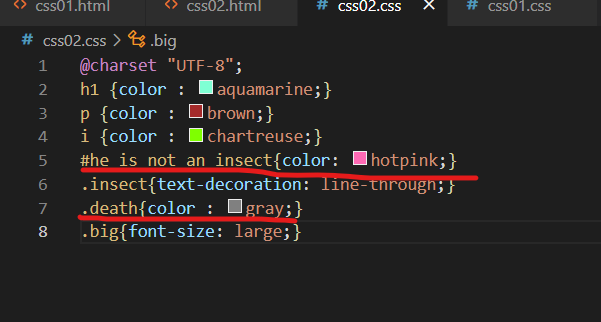
그래서 #he_is_not_an_insect{color: hotpink;} 하고 id로 호출하여 스타일을 지정해보겠습니다!
그리고 html 파일에서 alt+B!!

제 사이온이 좀더 핫해졌습니다!
이런식으로 아이디로 선택해서 지정하는것을 아이디 선택자라고 합니다

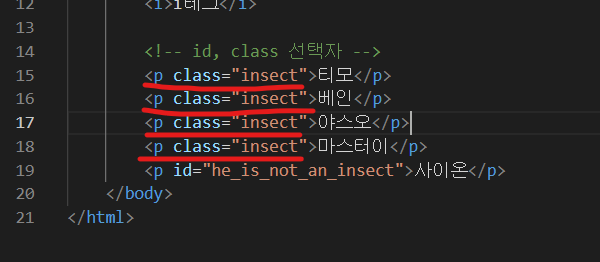
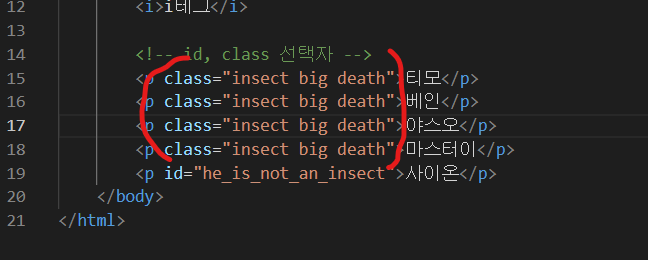
이번엔 티모 베인 야스오 마스터이의 <p> 테그에 class="" 하고 클래스를 지정해주겠습니다.
***다시한번 강조합니다***
id와 class 는 어떤 테그에도 다 붙일 수 있습니다.
다만 이 때 id 는 한 파일당 딱 하나만 고유한 이름을 가져야하고 class는 여기저기 중복하여 갖을 수 있습니다.
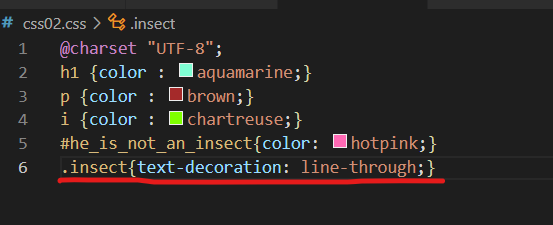
그 다음 css02.css 파일로 가서 class 를 호출해 보겠습니다.

.insect 라고 기입해보겠습니다.
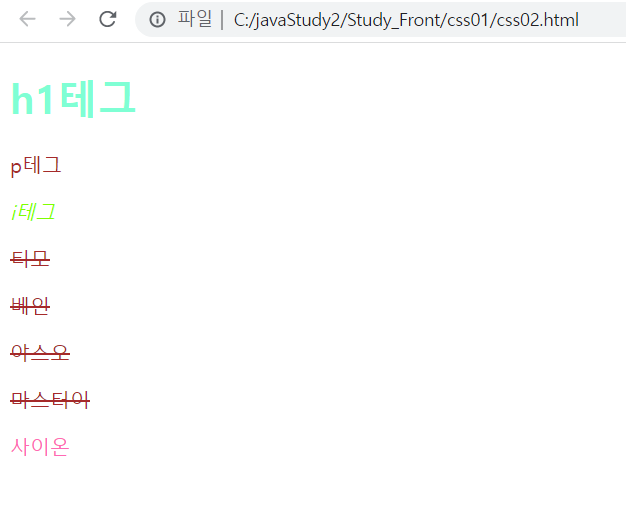
class 속성을 호출할 때는 .을 사용합니다. 결과를 보러 갈까요? alt + B!

속이 시원해져버렸습니다 후....
이런식으로 여러 테그에 한번에 묶음으로 같은 이름을 붙여주는 속성이 class="" 테그입니다
이제 id 와 class 의 차이를 좀 이해하실까요?
id는 정확히 하나만 선택해야할 때 이름을 붙입니다.
class는 동시에 여러가지에 속성을 부여할때 그 그룹의 이름을 지어주는게 class 입니다.
또 class 는 동시에 여러가지도 기입 가능합니다.

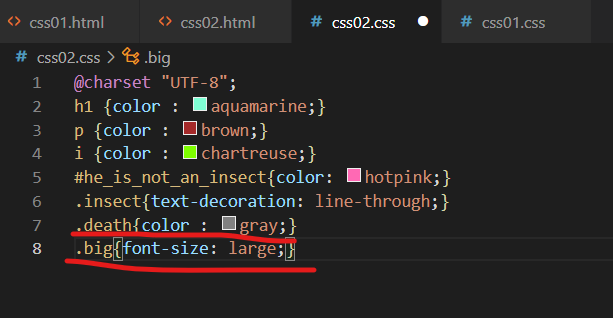
css파일에서 death 와 big이라는 클래스로 스타일을 두개 더 정의해 보겠습니다.

이런식으로 띄어쓰기를 통해 class 안에 여러가지 속성을 부여해 줄 수 있습니다.
결과는???

회색 화면을 보게되었군요....

이런식으로 class 는 여러가지 속성을 한번에 기입해 줄 수 있습니다!
여기까지를 class 선택자 라고 합니다.
마지막으로!

사이온 에게도 class="death" 를 기입해 주도록 하겠습니다!
id와 class는 한 테그에 둘 다 존재해도 됩니다!
일단 css파일을 먼저 보면

자 이 경우 id 에 적힌 he_is_not_an_insect 의 color: hotpink 가 적용될까요?
아니면 class 에 적힌 death 의 color : gray 가 적용될까요???
바로 alt + B!

정답은 id 의 속성값이 적용되어 class 의 속성값은 씹히게 되었습니다!!!
그 이유는
한 테그에 id, class 가 같이 기입 되었을시 id 값이 더 우선적으로 적용이 되기 때문입니다.
그냥 id가 힘이 더 쎄구나 정도로 생각하시면 됩니다!

자 이렇게 오늘은 테그와 ID Class 선택자 에 대해서 알아보았습니다.
특히 나중에 사용되는 제이쿼리라는 기술에도 똑같이 지금 사용하는 선택자를 통해서 효과를 넣을 수 있으니 항상 . 과 #등을 햇갈리지 않게
!!!아이디는 샵, 클래스는 쩜!!!
이렇게 잘 외워두시면 좋습니다.
그럼 각자 ID, Class의 차이를 다시한번 정의해 보시고 다음시간에 뵙도록 하겠습니다 감사합니다!
'1.비전공에서 취업까지!![HTML,CSS]' 카테고리의 다른 글
| 비전공에서 취업까지!! [15화] CSS 선택자3탄! 패트와매트를 선택하자 형제선택자, 속성선택자! -입니다.- (0) | 2023.02.16 |
|---|---|
| 비전공에서 취업까지!! [14화] CSS 선택자2탄! 조상..조상님이 보여욧!! -입니다.- (0) | 2023.02.14 |
| 비전공에서 취업까지!! [12화] CSS 첫 도약! 난 미적 감각이 정말 없는데... -입니다.- (0) | 2023.02.08 |
| 비전공에서 취업까지!! [11화] front 실기 40% 필기40% 태도점수20%!! -입니다.- (0) | 2023.02.06 |
| 비전공에서 취업까지!! [10화] front 마지막! html 이제 정리하자! 자 드가자!! -입니다.- (2) | 2023.02.02 |



