비전공에서 취업까지!! [20화] CSS 가상클래스 -입니다.-
안녕?
난 SsunDev!

반갑습니다 썬데브입니다
오늘은 가상 클래스 라는걸 배워보겠습니다.
앞으로 클래스라는말을 주구장창 들으실텐데 이 가상클래스는 뭐 그런 클래스같은 느낌은 아닌거같고 그냥..
이런이름이 있네 정도만 알아두셔도 될거 같긴합니다.
(Pseudo)라고 불리는 이 가상클래스는 여러가지가 있는데 저어엉말 대표적으로
:hover
:active
:link
:visited 가 있습니다.
어렵게 생각할건 없고 우리가 배웠던 선택자에 저 옵션들을 붙인다고 생각하면 됩니다.
백문이불여일견 자 드가봅시다!!!

자 09번으로 만드시고 뭐 뼈대 머시기 저시기 하시고 css 막 하고 막 으이? 다 알제? 알제리?
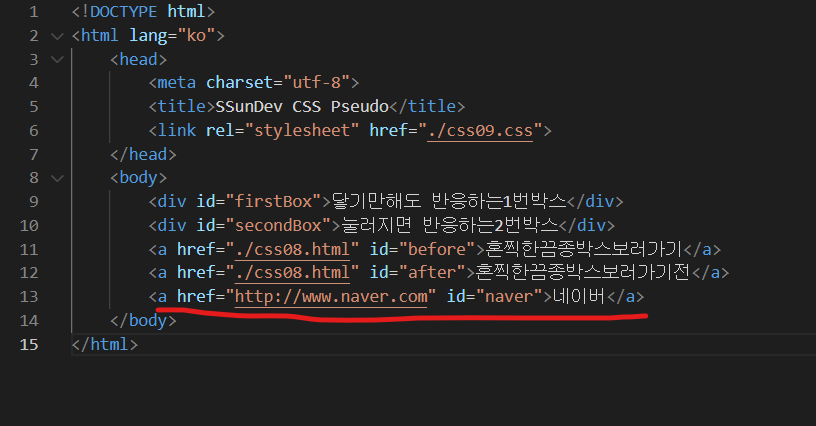
그리고 div두개 만들고 a 두개 만들고 id도 만들어줘봅시다!
그다음 css09.css페이지로 가서!

이렇게 div에 통째로 정사각형을 만들어주고
#firstBox ,#secondBox 에 색상을 주겠습니다!
그리고 바로 alt + B!!

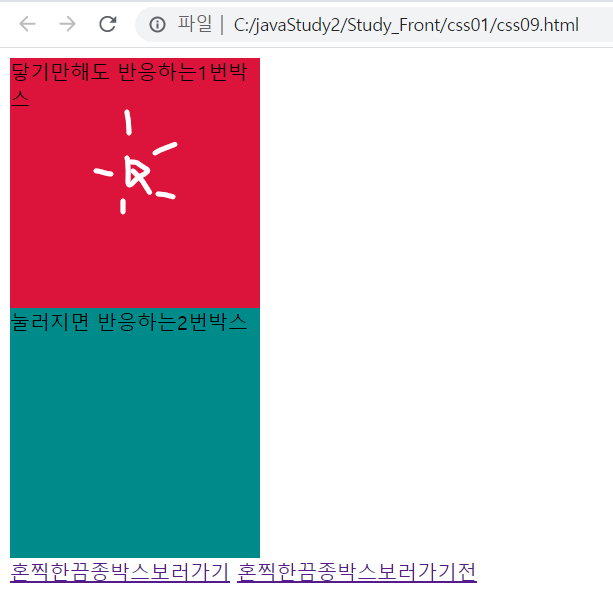
다들 이렇게 나왔쬬?
자 여기서

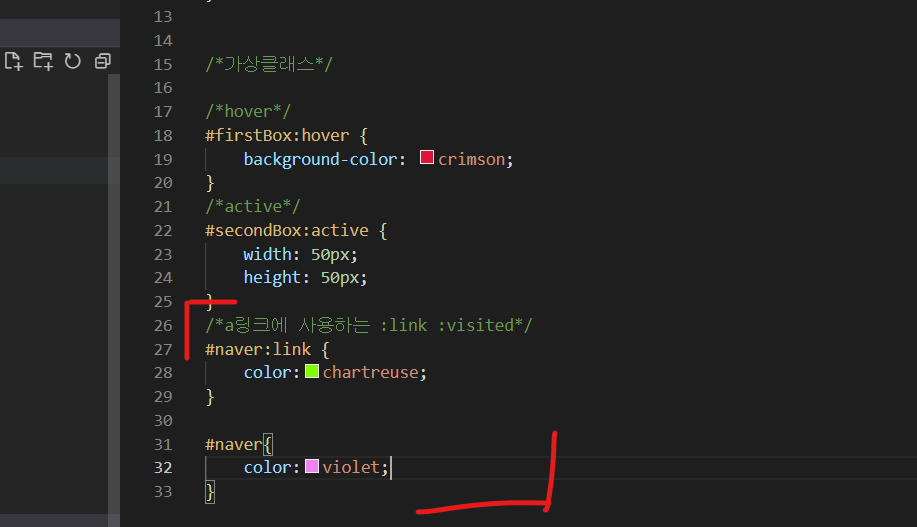
#firstBox에 :hover(호버)라고 줘 보겠습니다
바로 alt + B!!

이렇게 마우스 커서가 박스위에 올라가면 부끄러워서 빨개진걸 보실 수 있습니다!
그렇습니다 특정 셀렉터에 :hover :active :link :visited ... 등등 특정 행동을 하는 효과를 줄 수 있는 걸 pseudo 라고 합니다!
여러가지가 있긴한데 그냥 크게 지금 알려드린 네가지 정도만 알아두면 됩니다.(백앤드니깐 ㅎㅎ)
자 그럼 일단 설명부터 박고 시작하면
:hover == 마우스를 올렸을때!
:active == 마우스 커서를 클릭한 순간부터 놓기 직전까지
:link == 클릭하지않은 링크만 되어있는 상태
:visited == 링크를 눌러 방문한후의 상태
입니다.
우리가 배웠던 선택자 뒤에 :hover :active 등등을 붙이기만 하면 됩니다 안어렵죠?
그럼 이어서

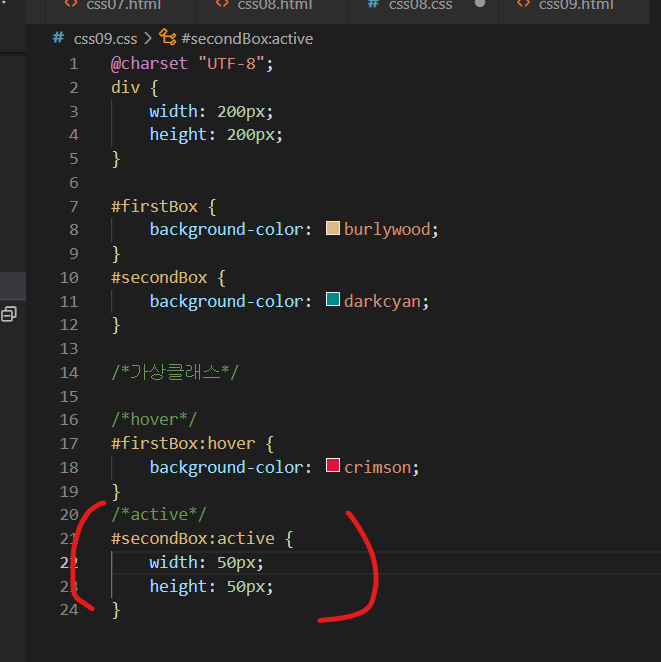
세컨드 박스에 :active 를 설정해주고 가로 세로를 50으로 줄여보겠습니다.
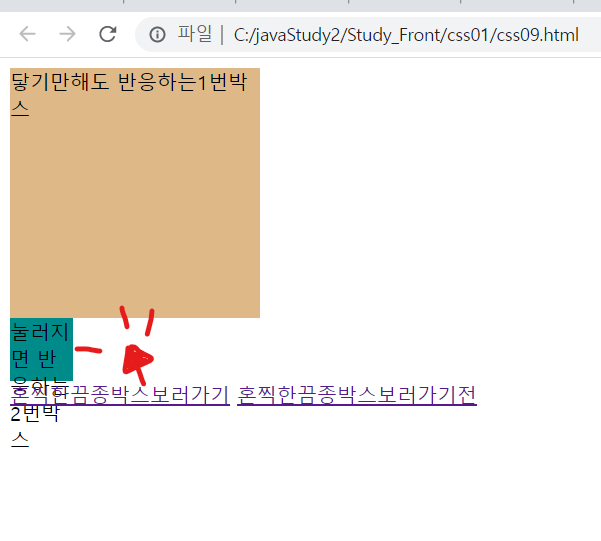
alt + B!!

2번박스를 클릭해보시면 클릭을 떼는 순간까지 작아지는걸 보실 수 있습니다.

마치 매주 수요일 스파링을 하는날 잔뜩 쫄아서 구석에서 쪼그라져있는 절 보는것 같은 효과군요
이런식으로 다양한 재밌는 효과들을 넣어줄 수 있답니다
예를들면 클릭시 귀신사진으로 바뀐다던가 하는... (2000년대에는 많았는데..)
자 그다음으로

방문하지 않은 링크를 꾸며주는 :link 를 배워볼껀데
#before과 #after는 테스트하면서 이미 눌러버려서 방문 전을 꾸며줄수가 없었습니다 ㅠㅜ
그래서 급히 id="naver" 로 naver 링크를 만들어보겠습니다.

그 다음 naver 에 그냥 color와 :link로 컬러를 지어줘 보겠습니다.
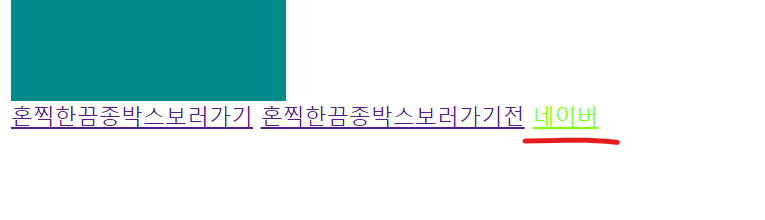
그럼 어떤 색깔이 입혀질까요? 저 라임색일까요 핑크색일까요 바로 alt + b!!

방문전의 색깔인 라임색이 적용되었습니다 그럼 한번 클릭하고 나면?

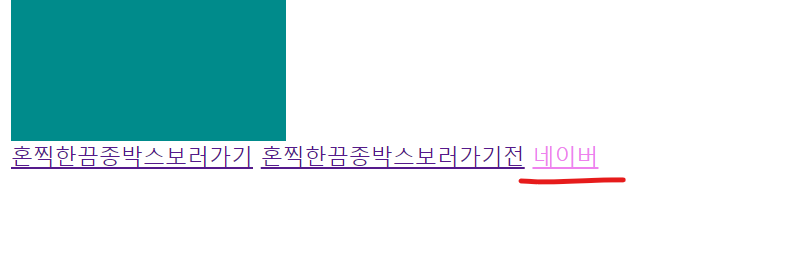
방문후에는 :link 속성이 적용되지 않은 그냥 글자 컬러가 적용된 것을 볼 수 있습니다!

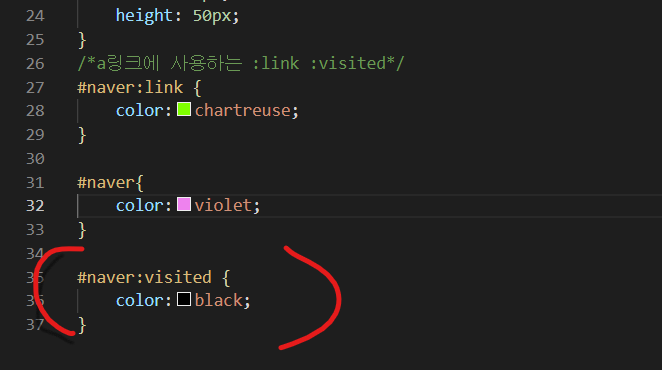
이번엔 :visited 를 설정해 주겠습니다.

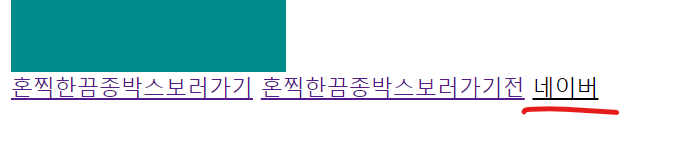
당연히 방문한적이 있으니 검은색으로 바뀌었군요!
그런데 여기서!
a링크는 방문전과 후 두가지밖에 없겠죠?
따라서 :link 와 :visited로 링크속성을 꾸며주는게 좋다는게 결론입니다.
이밖에도 pseudo에는 다양한 속성들이 존재하는데 정말 대표적으로 이정도가 쓰이는구나 정도만 알고계시면 됩니다.
because 우린 빽엔드 갈끄니까!

자 이렇게 오늘은 Pseudo 에 대해서 배워보았는데요
커서를 올렸을시나 클릭시에 반응하는 반응형 웹은 아주 중요합니다.
실제로 다양하게 쓰이고있고 지루하지않고 모던해보이는 웹 페이지는 요즈음의 트랜드이고 더 발전할것입니다.
앞으로 우리는 이 '반응형 동적 웹페이지' 라는 단어를 아주 자주 듣게될겁니다.
그럼 오늘배운
:hover
:active
:link
:visited
를 다시한번 자신만의 방법으로 재 정의해보시는걸 추천드립니다!
